「風になびく髪の毛」ができそうでできなくて、行き詰まってます。
というわけで、ちょっと息抜きで「乳揺れ」やってみました (/ω・\)
こんなアホらしいのでもよろしければ続きをどうぞ!
まず、素材をですね。
まあ、乳が大きければなんでもいいです。
選んだ素材から、「全身」と「胸」二つの画像に分けます。
ふつうは、「元画像」と「元画像から胸の部分を切り取った画像」の二つです。
胸の切り取りはPhotoshopとかでやってください。
そして、うえから「胸」「全身」の順でタイムラインパネルに配置します。
ここでは、
胸:01_mami01胸.png
全身:01_mami01.png
です。

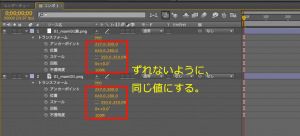
この時、「胸」「全身」二つのレイヤーは必ず同じ大きさで、同じ位置に配置します。
コンポジションパネルでは、重なってるように見えませんがそれでOKです。

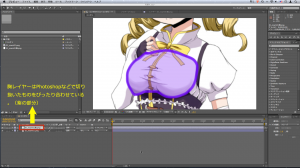
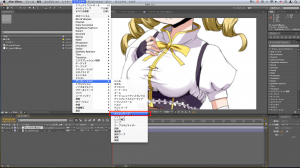
胸レイヤーにエフェクトをかけます。
●エフェクト→ディストーション→メッシュワープ

メッシュワープの使い方は、とりあえず触って覚えてください、ということで。
こんな感じです(ムービー35秒)。
「行」「列」はデフォルトの7で十分です。最大31まで細かくできますが、あまり細かいのは、乳揺れぐらいでは必要ないと思います。
「ディストーションメッシュ」の左隣の時計マークをオンにすると、キーフレームが作成されます。Time: 0;00;00;00でキーフレームを作っておけば、あとはメッシュワープを適用した時点で自動的にキーフレームが追加されます。
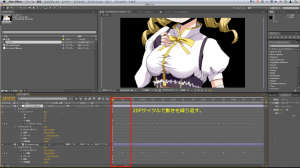
今回は、 20フレーム(F)サイクルで揺れを完結させ、それをリピートさせてます。
あと、全身も揺れのサイクルに合わせて、上下に動かしています(イージーイーズも適用)。
そうやってできたのがこれ↓

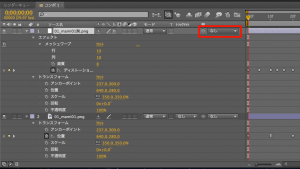
で、仕上げです。今のところ「胸」は「全身」の上下運動と連動していません。
赤枠内、親子関係は「なし」になってますね。

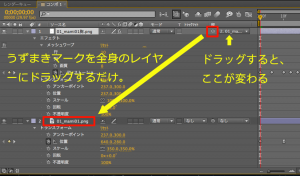
そこで、両者に親子関係を適用して連動させます。
こんな感じに。

完成品はこのとおり。簡単でしょう?
でっていう。
こんな技術使い道がないよ…
ともあれ、もっと丁寧に作ればもっとぷるんぷるんできますよ!☆^∇゜)
と、ここまで説明しておきながらですが、こっちのほうがよりぷるんぷるんしてます。変態に技術を与えた結果が(ry↓