勢いだけで書きはじめた旅の記録、あと10日分あることに気付いたよ。
(;´ρ`)なんてこったい…
旅の日記って、思ったより書くの難しいのね。
続けて書くのは大変なので、AE記事と交互にします。
さて、下記動画に誘発されて、カウントダウンタイマーを作りたいのですが、google先生に訊いてもこれといったのがなかなか見つかりません。
一見簡単そうなのに、簡単に作れるのは無いの??
何とか方法を見つけて作ったのがこれ↓
これは複雑なのはエクスプレッションだけで、その他は使い勝手は良いと思います。
では、作り方。
コンポジションは15秒で作りました。
とりあえず10:00→0:00の10秒カウントダウンが収まればいいってことで。
コンポジションにまず「ヌルオブジェクト」を配置します。
●レイヤー→新規→ヌルオブジェクト
そしてこのヌルオブジェクトを、Controlsと名付けます。
次にこのヌルオブジェクトControlsに3つエフェクトを適用します。
①:●エフェクト→エクスプレッション制御→スライダー制御
②:●エフェクト→エクスプレッション制御→スライダー制御
③:●エフェクト→エクスプレッション制御→チェックボックス制御
そして、①=number、②=amt_of_decimals、③=use_commasと名付けます。
これでヌルオブジェクトの下ごしらえは終わり。
続いてテキストレイヤーを配置します。
●レイヤー→新規→テキスト
名前はなんでもいいです。ここでは「countdown」としています。
そして、テキストレイヤーのソーステキストを展開します。
●テキスト→ソーステキスト
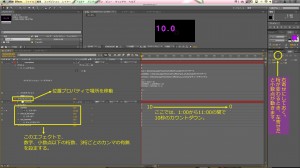
ここのストップウォッチマークを「Alt + クリック」して、以下のエクスプレッションを書きます。
num = thisComp.layer(“Controls”).effect(“number”)(“スライダー”);
amtOfDec = thisComp.layer(“Controls”).effect(“amt_of_decimals”)(“スライダー”);
commas = thisComp.layer(“Controls”).effect(“use_commas”)(“チェックボックス”);
//–
num = num + 0;
amtOfDec = amtOfDec + 0;
commas = commas == 1;
//–
if(commas){
//commas not requested
num.toFixed( amtOfDec );
}else{
//commas requested
//This function takes a positive whole number as a string
//and adds commas to it
function addCommas( str ){
finalResult = “”;
for( i = str.length – 1; i >= 0; i– ){
finalResult = str.charAt( i ) + finalResult;
if( (str.length – i) % 3 == 0 && i != 0 )
finalResult = “,” + finalResult;
}
return finalResult;
}
//–
intPart = Math.floor( Math.abs( num ) );
decPart = Math.abs(num) – intPart;
wasNeg = num < 0;
result = “”;
if( wasNeg )
result = “-” + result;
intPartString = intPart + “”;
decPartString = decPart.toFixed( amtOfDec ) + “”;
decPartString = decPartString.substring( 1 );
result = result + addCommas( intPartString ) + decPartString;
result
}
num = thisComp.layer(“Controls”).effect(“number”)(“スライダー”);
amtOfDec = thisComp.layer(“Controls”).effect(“amt_of_decimals”)(“スライダー”);
commas = thisComp.layer(“Controls”).effect(“use_commas”)(“チェックボックス”);
//–
num = num + 0;
amtOfDec = amtOfDec + 0;
commas = commas == 1;
//–
if(! commas){
//commas not requested
num.toFixed( amtOfDec );
}else{
//commas requested
//This function takes a positive whole number as a string
//and adds commas to it
function addCommas( str ){
finalResult = “”;
for( i = str.length – 1; i >= 0; i– ){
finalResult = str.charAt( i ) + finalResult;
if( (str.length – i) % 3 == 0 && i != 0 )
finalResult = “,” + finalResult;
}
return finalResult;
}
//–
intPart = Math.floor( Math.abs( num ) );
decPart = Math.abs(num) – intPart;
wasNeg = num < 0;
result = “”;
if( wasNeg )
result = “-” + result;
intPartString = intPart + “”;
decPartString = decPart.toFixed( amtOfDec ) + “”;
decPartString = decPartString.substring( 1 );
result = result + addCommas( intPartString ) + decPartString;
result
}
長いわw
こんなの自分の実力では書けません。
ソースはこちら。解説もあるので気になる人はどうぞ(英語のみ)。
あとは、ヌルオブジェクトControlsのなかにある、3つのエフェクトの数値をいじって、好きなカウントダウンやカウントアップを作ります。
number:好きな数字をキーフレーム付で打ち込むと、数字が増えたり減ったりする。
amt_of_decimals:小数点以下の桁数。1なら小数第一位まで、2なら第二位まで…
use_commas:4桁以上の数字で、「4,500,000」みたくカンマを使うか
あと、テキストレイヤーは「右よせ」での表記にしないと、桁数が変わるときカクンと変な動きになります。
バカみたいなことだけど、私はこれで30分悩んだし。
とりえずこんなところ。
円の周りを線が動く表現はあとで。


以前使って大変便利でした。
新しいプロジェクトで再び参照させてもらったのですが、
ソースのリンクが切れています。。
正しいコードはどこで見つかりますか?
カウントアップが必要で探しましたが、これはすぐに使えてとても便利です。
ただしttさんがおっしゃるとおりで、ピンクをコピペではエラーとなりますので、
リンク先のソースから持ってきて日本語でスライダーとチェックボックスを手打ちで修正すればエラー解消されました。
構文エラーで使えず…
17行目…
aepファイル確認し修正。
ピンクのだとどうでしょう?
エラー吐きました。
ソースから、日本語のところだけ打ち変えたら、出来ました