2Dイラストを動かすことができる「えもふり」で遊んでみた。
1/2では、「えもふり」用のイラスト準備するよ。
「えもふり」で読み込めるファイルはpsd、つまりphotoshopなので、イラストはなにで作ってもいいけど、完成品はphotoshopで保存します。
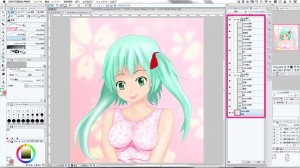
私はCLIP STUDIO PAINTを使うよ。なぜなら、psdで保存したときにフォルダ名とレイヤー名を引き継いでくれるから。じつはこれがとても重要。
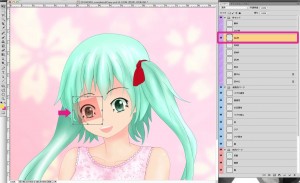
このイラストをpsd化して、えもふりが準備してくれるテンプレートに流し込むけど、テンプレートは「正面向き」と「やや左斜め向き」なので、左斜め向きにしました。
左斜め向きの顔って描くの苦手…(゜´Д`゜)
赤枠内のように、パーツごとにレイヤーを分けて描いてます。
ここでのポイントは以下の2つ:
A. フォルダ名とレイヤー名はこの通りにする
B. 見えない部分も描く
Aについて、
「えもふり」では完成したpsdファイルを、えもふりが準備したテンプレートに流し込むのだけど、元々のテンプレートに合致しないときちんと読み込んでくれないのです。
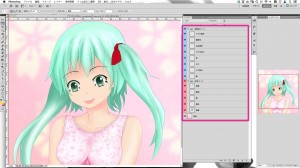
完成形のpsdではこの名前になっていればOK↓
(紫のレイヤーはあとでphotoshopで作る)

Bについて、
これはイラストを動かしたとき、隠れていた部分が見えるようになるので、あらかじめ隠れている部分も描いておけってこと。
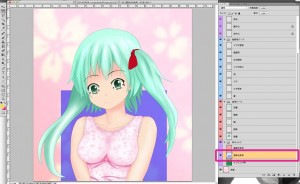
たとえば髪は「前髪」「後髪」2つのレイヤーを作るけど、「後髪」の隠れている部分も描くのです。
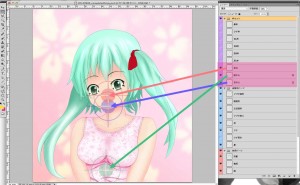
下の絵だと、左のツイテと顔の後ろにある部分が「後髪」

ほかには、「胴体」レイヤーの首の部分は、「輪郭」レイヤーの中までにゅうっと侵入させておくし、「輪郭」レイヤーの額部分は、「前髪」レイヤーの中まで…以下 (ry
これらがいつもの描き方と違うので少し戸惑ったな。
そんなことでCLIP STUDIO PAINTでもお絵描きが完了したら、psdで保存して、photoshopでの作業に移ります。
この作業はイラストに比べればめっちゃ楽です。
作業は以下の3つ:
C. 「枠セット」フォルダの表情パーツの枠設定
D.「枠セット」フォルダの中心点設定
E. 「枠セット2」フォルダの枠設定
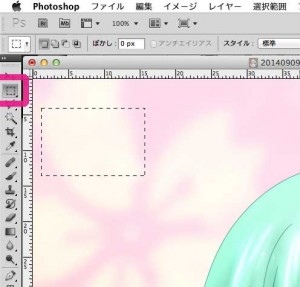
Cについて、
「鼻枠、クチ枠、目L枠、目R枠、眉L枠、眉R枠」という6レイヤーを作ります。
「目L枠」だとこんな感じ

作り方は簡単。
「長方形選択ツール」で範囲を指定して、「編集>塗りつぶし」する

これを残りの5レイヤーでも作ります。
Dについて、
これは点を描くだけでOK。
公式マニュアルによれば、各中心の位置はだいたいこうです:
原点:キャンバスの中心
腰中心:胸の少し下
首中心:閉じたクチの少し下
Eについて、
「頭部全体枠」「胴体全体枠」「トリミング枠」の3つを作ります。
要領はCの時と同じ。
「胴体全体枠」は「胴体」レイヤー全体を覆うこと。
頭部に隠れている首の延長部分も含むことに注意

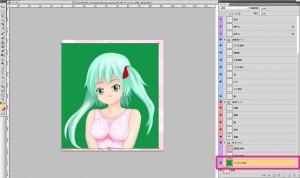
「トリミング枠」はとりあえず全体だけど、剛体の下が少しはみ出すのがコツだとか

これでphotoshopの作業も完了。
これをえもふりでいろいろするとこんなのができます♪
↓長いのでつづきはこちら↓
えもふりで髪揺れ&乳揺れ(2/2)