その1/2のつづき。
慣れぬFlashであるものの、たぶんこうではないかと考えて作ってみた。
パスが雑なのは仕様なのです。
最初に髪のシルエットをイラレで作りますかぁ。
揺れてるのがよく分かるのってロングだよね。ぼかうたでロングの音源って、
うーんと… MAYU? あ、微妙に描くのめんどくさそ。
ミクさんでいいっか。あのツインテールは描きやすそうだしね。
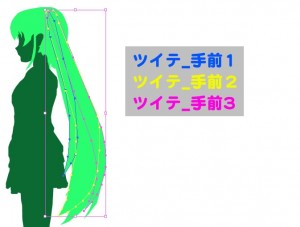
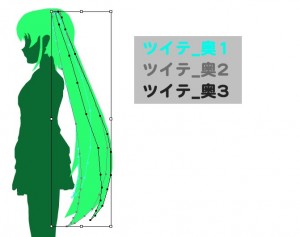
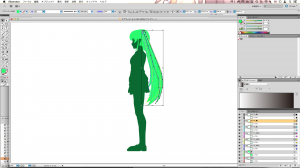
イラレで髪を描くんだけど、テール1本について3レイヤーで作ります。
それ以上はちょっと大変そうなんで。
ミクはツイテだから2本×3レイヤー=6レイヤー。
横向きのシルエットで、一応身体と頭部も描きました。
ツイテは手前と奥に配置。
(描く時の都合により、レイヤー配置はそれに応じてないけど)

これでイラレでの作業はおしまい。
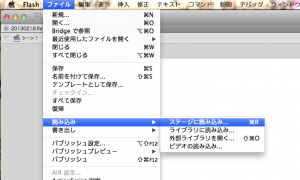
次にFlashにこのファイルを読み込みます。
ActionScript 3.0で新規作成して、
●ファイル→読み込み→ステージに読み込み

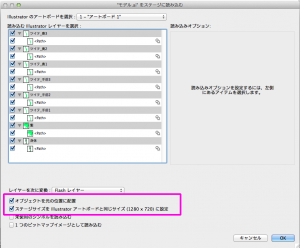
ステージサイズは、イラレで作ったサイズと同じにしておきます。
(ここでは1280×720)

シンボルがどうのこうの… とかはここでは考えないことにします。
色々同時にやるの苦手なもので。
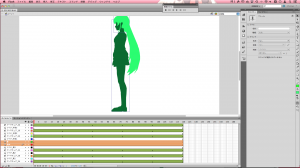
これで、イラレでの時と同じレイヤーの配置で読み込めました。
ほんと便利だよなあ〜

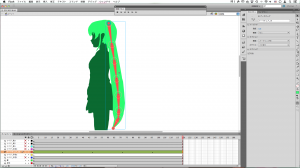
あとは、ツイテの各レイヤーにボーンを埋め込んで、動かすだけ。
やり方はその1/2でのやり方と同じ。プロパティの細かいところはいろいろあるんだけど、まだ完全にマスターしてないんで、Adobe公式を見ながら勉強中です。なんか直訳ぽくて何度読んでもよく分からんチュートリアルだけどな。
時間は120フレーム(5秒)で作りました。
ボーンを埋め込むのは24フレームごとに。
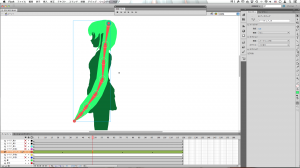
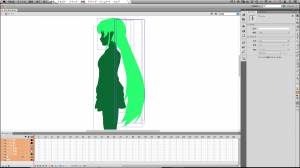
一例として、手前のツイテのうち、一番太いテールの動きはこんなふうです。
ボーンを打ち込む際、拡大率が不十分だと、好みの位置に打ち込めないね。
あと、元のパスの形によって、曲がり方が変になったり。
まだまだだなあ… 単純なツイテと思ってたけど、けっこう難しいなのです。
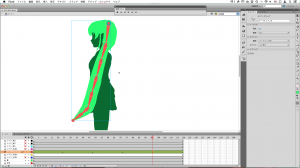
こうして、ツイテ2本、パス6つのボーンを打ち込んで、最後にレイヤーの位置を、前後関係がちゃんとなるように入れ替えて。

さて、プレビューしてみるよ↓
あ、いちおう私のイメージ通りの映像になったよな。
こういうのが作りたかったんだよねー
とはいえ、ダメダメなところたくさん… (><)
もっと修行しますー