毎年バレンタインデーが近づくと思い出すこと。
小学生の頃、仲の良かった女の子がバレンタインデーに初めてチョコをくれたのに、心の準備ができていなくって、「ちょ、ちょ、ちょこなんかぜんぜんっ好きじゃないんだからねっ!」とか言ってもらった私意気地なし…
恥ずかしいツンデレだあww(ノД`)
年も明けてない11月に思い出したのは、この曲聴いてたから。そういや、こんな感じの女子だったなあ… ちっちゃいとことか。
ミクさんってほんといろんな歌声出せるんだ。
歌唱力のIAとかGUMIとはまた違った魅力だよ。
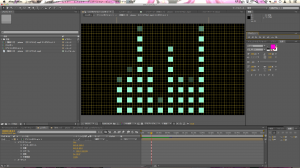
そして、AE的には、右下の正方形で作られたサウンドインジケータが気になるところ。
いっけん単純そうに見えて、作るとなると意外と苦労したのでした。
それはエフェクト(オーディオスペクトラム)で作ろうとしたからだと思うけど。
今回はビボーログさんの「After Effectsでオーディオビジュアライザーを作る」という記事の作り方そのままです。ただ、私用にすごい簡素にしてます。
だから、ちゃんと作りたい人はそちらを参考にしたほうがいいと思います。正方形の以外にもクールなのがたくさんあって、とってもためになりますよ。
まず、私が作ったのがこんな感じのものです。>音出ます!
コンポは楽曲の長さ分で、1280×720のサイズ。29.97fps。
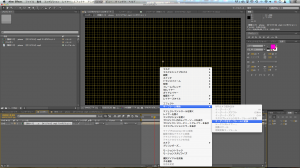
あと、正方形の位置をきちんと把握したいので、コンポジションパネルではグリッドを表示しておきます。
最初に音源を読み込み、プリコンポーズします。そして、
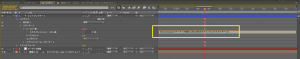
●アニメーション→キーフレーム補助→オーディオをキーフレームに変換
または、音源のレイヤーを右クリック(Mac トラックパッド:指一本を置いて、もう一本の指でクリック)して、「●キーフレーム補助→オーディオをキーフレームに変換」

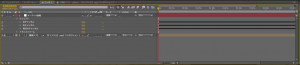
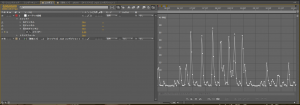
3つのチャンネルのうち、「両方のチャンネル」をグラフエディタモードで確認すると、音の振幅の様子が分かります。0(無音)〜40(最大音)ですね。
この0〜40の変化を使おうということです。

これで、音源に関する下ごしらえは完了。
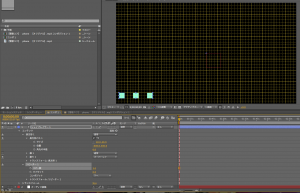
次にシェイプレイヤーを配置します。
大きさは正方形(40×40 px)にしました。
そして、後々の作業(複製するので)をしやすくするために、位置を画面左下にしておきます。
ここでは、(X, Y)=(-600, 300)にしてます。

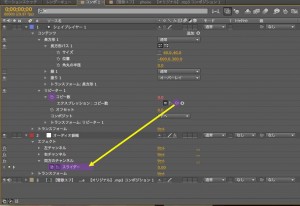
ここで、今回のキーになる「リピーター」の設定です。
さっき作成した正方形のシェイプレイヤーを選択して、
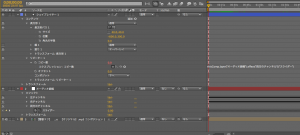
●シェイプレイヤー1→コンテンツ 追加→リピーター

すると、正方形が3つに増えました。私のデフォルトでは3つになるんです。

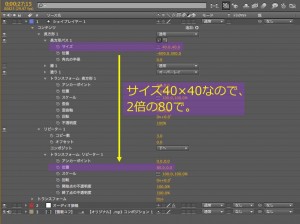
ちょっと正方形の間隔が気になる(正方形の一辺40pxに対して、間が60px)ので、以下のパラメーターを変えます。
●シェイプレイヤー1→コンテンツ→リピーター1→トランスフォーム:リピーター1→位置
正方形の一辺は40pxだから、倍の80にすれば、正方形と正方形の間も40pxになります。

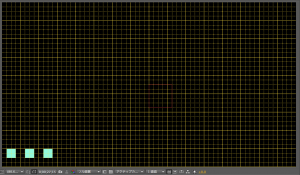
正方形と正方形の間も40pxってのは、こういうことが言いたいのです。

これで、正方形の大きさや並べる間隔はOK。
そして、
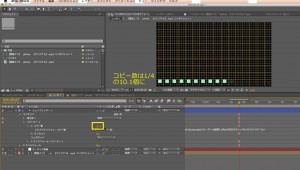
●シェイプレイヤー1→コンテンツ→リピーター1→コピー数
の、「コピー数」左のストップウォッチをAlt+クリックして、現れたエクスプレッションピックウィップをオーディオ振幅レイヤーの「両方のスライダー」にドラッグします。

この音源のオーディオ振幅の範囲は0〜40ぐらいなので、正方形のコピー数もそれに呼応して0〜40に変化しますね。ここまでやって、「ああ、こういうことか!」って私は理解しました。
でも、いちおう最後まで書いておきましょう。
正方形のコピー数ですが、私は最大(音)でも10個程度にしたいので、エクスプレッションを書き換えます。
とりあえず、4で割れば10ぐらいになるので、「/4」を書き加えます。

これでシェイプレイヤーは完成。
これを複製して並べてサウンドインジケータぽくするぞ。
今回はスペースの都合上8個複製、合計9個のシェイプレイヤーになりました。
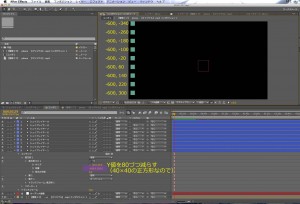
位置の調整は、各シェイプレイヤーの、以下のプロパティで行います。
●コンテンツ→長方形1→長方形パス1→位置
位置を上(Y方向)にずらすので、位置プロパティのY値を80づつ減らします。
(X, Y)の値はこんな感じ:
シェイプレイヤー1:-600, -340
シェイプレイヤー2:-600, -260
シェイプレイヤー3:-600, -180
シェイプレイヤー4:-600, -100
シェイプレイヤー5:-600, -20
シェイプレイヤー6:-600, 60
シェイプレイヤー7:-600, 140
シェイプレイヤー8:-600, 220
シェイプレイヤー9:-600, 300

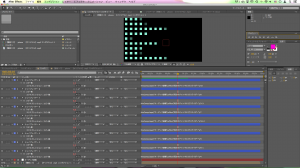
ちょっと面倒だけれど、各シェイプレイヤーのエクスプレッションを書き換えて、それらしいモーションになるように調整します。

普通はサウンドインジケータは縦向きなので、すべてのレイヤーをプリコンポーズして、位置プロパティや回転プロパティを調整してできあがり。

たいへん長くなりましたが、これでおしまいです。
ビボーログさんのところでも書かれてるけど、標準エフェクトのオーディオスペクトラムは応用が利きにくいんですよね。だから、シェイプレイヤーを使用したこの方法はとても目にうろこでした。チュートリアルを公開していただいて、すごーーーーく大感謝なのです!
さて、ここでは正方形を使ったものだけですが、いろいろ試すと応用できますね
例えば、このMVに出てくるのとかも作れるよ♪
レンくんかわいいよ(*´ω`*)
レタスPはいろんな楽曲があって楽しいです〜