以前、オーディオスペクトラムを使ってサウンドインジケータもどきのアニメーションを作りました。
あれはエフェクトをそのまま使っただけ。
今回は他のエフェクトを組み合わせて、アレンジしてみます。
まずはこの動画の左下を見てください。胸ではなく、左下です!大事なことなので(ry
せっかくの良曲が〜〜
コメントが変態すぎでわらった\(^o^)/
とくに2:35〜 おまえら太もものことは忘れろww
たしかに… このサウンドインジケータはすぐになんて呼ぶのか出てきませんね。
今より未熟な時代、なんて呼ぶのか分からず、オーディオスペクトラムまで行き着かず、ずいぶん悩みましたわ。
いまでもサウンドインジケータでいいのか分かりません。
さて、このインジケータはAEデフォルトのとはちょっと違います。

1. ボリュームレベル(バーの上下)によって色が変わる(低:白色→高:桜色)。
2. バーは角張っている。
これに対してAEデフォルトは以下の通り
1. 色はバーの内側/外側で変えることは可能。上下で変えるのは無理。
2. バーは角張っていない。
では、AEの基本機能だけで近いものを作ってみようか…
こんな感じ? !音出ます!
まずは、サウンドインジケータを作ります。
作り方はこっちのとおり。
さらに、オーディオスペクトラムの他に以下2つのエフェクトを適用します。
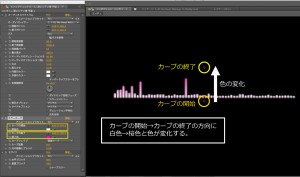
●エフェクト→描画→カラーカーブ
●エフェクト→スタイライズ→モザイク
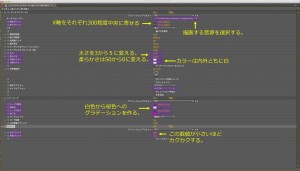
各エフェクトのパラメータの一例です↓

紫色のところがデフォルトから変更したところ。
まあ、適当に遊んでるうちにできます。
こんな感じとか、適当とか、ボキャブラリーが貧弱ですけど…
自分が一番理解しやすい説明にすると、全部図説ばかりになるな。
カラーカーブって結構便利ですね。
4色グラデーションより好み。