動画見ていて、そういえばこういうの作ったことないなと思い、作ってみた。
今日はさっぱり短めの記事なのです。
↓このPVの0:00〜0:07みたいなの作るよ↓
(´・д・)??.. このミクさん、乳でかっww こんなの絶対おか(ry
でも、明るいミクうたいいね↑
作り方だけれど、レイヤーはPVと同じく3枚。上から順に、
■テキストレイヤー(文字色なんでもOK)
■平面レイヤー(べた塗り)
■画像とか動画
(コンポサイズは1280×720、時間は15秒)
こんな感じに並べて…

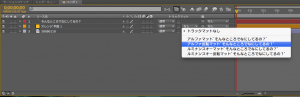
そして、平面レイヤーのトラックマットをクリックして、「アルファ反転マット」を選ぶ。

ひとつ上のテキストレイヤーの目玉マークが消えて、「アルファ反転マット」が適用。
これで切り抜き完了。

トラックマットは隣同士のレイヤーで適用されるので、間に関係のないレイヤーは挟まないことだけ注意ですね。
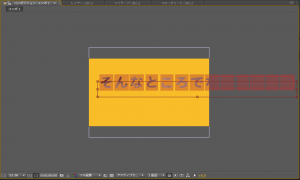
最初の動画みたくスクロールさせるには、テキストを1行表示にして、

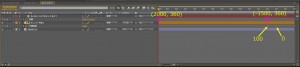
テキストレイヤーの位置プロパティのX値を、画面右から左へ流れるように調整して、平面レイヤーもテキストがスクロール完了する直後で100→0%にキーフレームを打てばOK。

わざわざいいかな?とも思うけれど、こんなふうにできあがりです。
このトラックマットについては、「Adobe After Effectsトレーニングブック」(→ブログ内リンク記事)の8章に詳しく解説されてるんだけど、初めて読んだ当時は「なにがなにやら??」って感じでした。
でも、今あらためて読んでみると、とてもシンプルな機能なのに、表現の幅が広がるんです。
難しいこと覚えるのもいいけど、簡単なスキルで印象に残る表現を作るのも大事だよなー
なんて事を感じている現在のわたしなのです。