昨日のつづき
ロウソクの上に炎を乗せたとこまで終えてます。
少し気が変わったので、この炎にもう一手間加えます。
炎レイヤーを選択して、
●エフェクト→描画→カラーカーブ
炎の上がオレンジ、根元が青になるように設定をします。
下の図の通りですが、カラーカーブの使い方については、桜ミクのとこで、もうすこし詳しく書いてます。

さてさて、やっと「揺れ」に取りかかります。
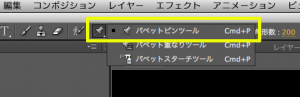
使うのは「パペットピンツール」

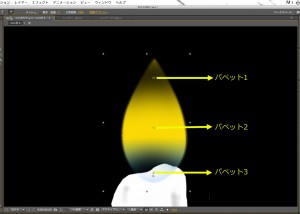
炎レイヤーを選択して、炎の上から順に3つピンを打ちます(黄色い丸が打ち込まれます)。

すると、炎レイヤーの奥深く、
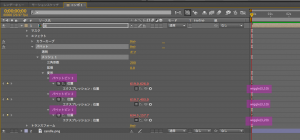
●エフェクト→パペット→メッシュ1→変形
の下に、「パペット1」「パペット2」「パペット3」ができています。

ここで3つのパペットの「位置」の左にあるストップウォッチを「Alt + クリック」して、以下のエクスプレッションを書きます。
パペット1:wiggle(3,20)
パペット2:wiggle(3,10)
パペット3:wiggle(3,10)

パペット1は、1秒間に3回、ランダムに20ピクセル動き、パペット2は、1秒間に3回、ランダムに10ピクセル動く、となりました。炎の形状や好みでいろいろ変えて試しましたが、まあこんな感じ。
なお、今回は「if, else」は使わずシンプルにいきます。
炎の根元も、回転プロパティをいじって、少し動かします。
なお、回転軸を炎の根元に移動するので、アンカーポイントを炎の根元に移動します。それから、
●トランスフォーム→回転
の、ストップウォッチを「Alt + クリック」して、以下のエクスプレッションを書きます。
wiggle(3,5)

今回、なぜか炎の枠線が揺れるときに目立ったので、それをごまかすために、
●エフェクト→ブラー&シャープ→ブラー(滑らか)
を適用しました。
これで、一応の完成ですが、さらにライトのセッティングをすると、より炎らしくなりました。
なお、ライトレイヤーを使用する前に、ロウソクと炎を3Dにしておきます。

これでできた映像が↓これ↓
この続きとして、カメラ(とnull object)の使用や、影の演出などもありますが、さらに3記事ぐらいになりそうなので、ここで完了にします。実際にチュートリアルを見ながら最後までやり遂げましたが、自分にこんな映像を作ることができるなんて! というぐらい本物ぽいものができました。
それで、やっぱり思ったのは、wiggleってできる子ね。