ロウソクの炎の揺らめきを作りたかったのですが、なかなか見つからない…(-ω-;)…
なんとか他の用途でも応用が利きそうな作成方法を見つけたので、トライしてみました。
参考にしたチュートリアル(全部で20分程度です。ただし炎の作成のポイントは4:30〜11:00の部分)は動画での説明だったので、AEの操作画面の文字が潰れてイマイチよく分からなかったのです。だから所々間違えてるかもしれないので、あらかじめすみません。
ロウソクの本体は適当に描くなり、写真を撮るなりして素材として読み込んでおきます。
コンポジションは12秒にしました。
まずは炎を作ります。
コンポジションに平面を配置します。平面の色はとりあえず黒にしておきます。
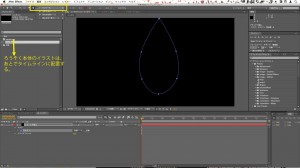
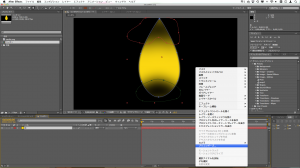
その平面を選択した状態でペンツールを使って炎の形を作ります。

これで、炎の形をしたマスク1が出来上がりです。次に
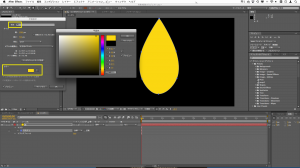
●レイヤー→レイヤー設定
で、平面色を炎っぽい色に変えます。ここでは黄色に。平面の名前も「炎」にしました。

炎レイヤーに戻って、以下を展開します。
●マスク→マスク1→マスク境界のぼかし
ぼかしの値を10 pixelにして、炎っぽくぼんやりさせます。

炎の基本の形はこれでOK。
もう一手間かけてリアルさを追求します。
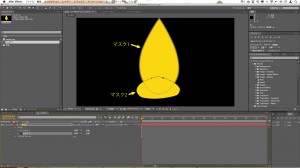
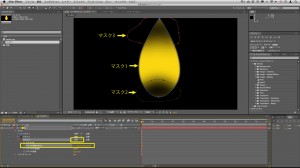
炎レイヤーを選択して、ペンツールでマスク1の下部1/5を切り取るような感じでマスク2を作ります。
モードを「減算」にします。
●マスク→マスク2→マスク境界のぼかし
を展開して、値を120 pixelにします。

同様に、マスク1の上部1/5を切り取るような感じでマスク3を作ります。

モードを「減算」にします。
●マスク→マスク3→マスク境界のぼかし
を展開して、値を170 pixelにします。

マスクを使った作業はこれでおしまい。
炎レイヤーを右クリック(トラックパッドの人は、人差し指ホールド+中指クリック、など)して、「プリコンポーズ」を選択。「炎」コンポジションにします。

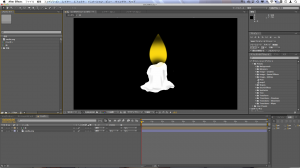
この「炎」コンポジションとロウソク本体をタイムラインパネルに配置します。

この後、炎を揺らめくように動かしていくのですが、スペースの都合上、今日はココまでにします。長い記事は書く気も読む気も失せるもので…(;^_^A
つづき