遊んでいたので、1週間ぶりです。その2の続きということで、いちおう完結です。
スマートでもエレガントでもないです。いわゆる力技。
でも、頭より身体動かしたほうが早いってこと、あるよね(つよがるなっての!
まず完成品↓ >音出ます
作り方は、基本的に「もきゅ文字」→(*´ω`*)のこと をコピー&ペーストするだけです。
まずはその2の(*´ω`*)のエクスプレッションを以下の記述にします。
temp = thisComp.layer(“オーディオ振幅”).effect(“両方のチャンネル”)(“スライダー”)+100;
[temp, temp]
この(*´ω`*)を4つ複製します(合計5つになります)。
Mac:コマンド + D
Win:Control + D
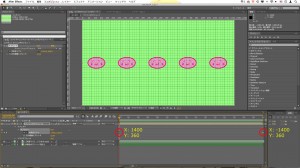
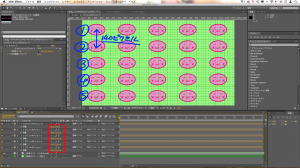
横一列に並べます↓

位置は、
X軸:左から、128、384、640、896、1152。
Y軸:全部360
今回コンポジションのサイズは、「X:1280 pxl、Y:640 pxl」なので、横(X軸)5等分すると、256 pxl。
中心の(*´ω`*)が「X:640、Y:360」なので、それを基準に均等に並べたのです。
コンポの大きさや(*´ω`*)の数によるけれど、コンポの中心点を基準に「均等な間隔」並べるのが大事。理由は、あとでオフセットを使うから。
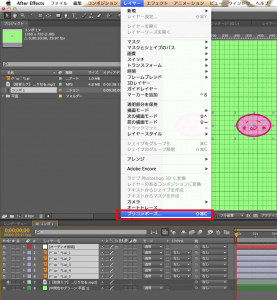
次に、オーディオ振幅レイヤーと(*´ω`*)5個を選択して、
●レイヤー→プリコンポーズ

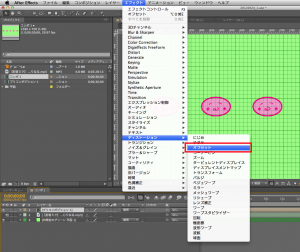
できあがったプリコンポジションを選択して、
●エフェクト→ディストーション→オフセット

「オフセット→中央をシフト」のキーフレームの設定は、以下の通り。
0;00→X:1400、Y:360
29;29→X:-1400、Y:360

これでちょうど良い速さで動くと思います。
気に入らなかったら、いろいろ変えてみようか。
なお、オフセットの詳しい説明は以前の記事をどうぞ。
私もやり方忘れてたので参照しましたよ(←ほんとバカ
プリコンポジションのオフセットを設定し終えますと、今度は縦(Y軸)方向にコピー&ペーストです。
こんども4つ複製して、合計5個のコンポジションの位置を適当にずらします。
Xの値は変えずに、Yの値だけを上のコンポから80、220、360、500、640に。

これで出来上がりです。RAMプレビューしてみましょう。
それらしいのができたでしょうか?
最初は、(*´ω`*)をひとつ用意すれば、
●エフェクト→スタライズ→モーションタイル
で解決って思ってたんですけど、全然違うものになりました。
というわけで、エレガントからほど遠いやり方ですが、【仕事を選べない】ろりこんでよかった〜 short ver.【初音ミク】のPVらしきもの作りでした。
長々とした記事を読んでもらいありがとうございます。
そして半年後、音の振幅を使って、こんなのをつくりました(リンク記事:シェイプレイヤー使って、キュービックサウンドインジケーター)。