GarageBand講座からの引用ですが、音を構成する要素は以下の3つ:
音の高さ(周波数)
音の大きさ(振幅)
音色(波形)
AEでは、音の大きさと素材のモーションを同期させることができます。
まずは、お手本動画で一例を紹介。(*´ω`*)が音楽に合わせてブルブルしているのを作るつもりです。なお、
サムネ的に無理って方は0:25以降見ないでね。
別に平気という方は最後までどうぞ。
こんな動画を待っていた!という方は、今すぐ最寄りのけいさつに行きましょう。
ではどうぞ。
AEのコンポジションは前奏に合わせて30秒あれば十分。
(*´ω`*)はイラレで簡単に作ります。
曲はお手本と比較したいので同じものを使用。
平面レイヤーは好きなのでどうぞ。

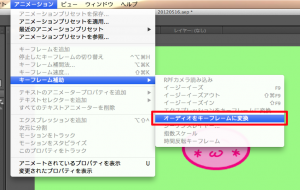
次に曲(オーディオレイヤー)を選択して、
●アニメーション→キーフレーム補助→オーディオをキーフレームに変換

すると「オーディオ振幅」というヌルレイヤーが生成されます。
ここに、オーディオレイヤーがキーフレーム化されています。

オーディオ振幅レイヤーを選択後、「u」をクリックして展開しておきましょう。

つづいて、素材の処理です。
今回のモーションは(*´ω`*)が小刻みに拡大・縮小を繰り返す動きなので、「スケール」を操作します。
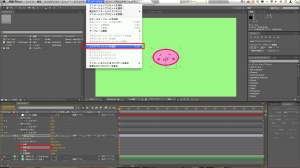
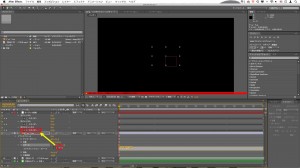
(*´ω`*).aiレイヤーのスケールプロパティを選択して、
●アニメーション→エクスプレッションを追加

コンポジションパネルが真っ暗になりますが、これはエクスプレッションの設定待ちを表してます。
(*´ω`*)スケールのうずまきマークを、オーディオ振幅レイヤー(両方のチャンネル)のスライダーにドラッグします。

すると、エクスプレッションテキストフィールド(↓の赤枠)にエクスプレッションが記述されるので、フィールド外をクリックして確定します。

設定されたエクスプレッションは、
temp = thisComp.layer(“オーディオ振幅”).effect(“両方のチャンネル”)(“スライダー”);
[temp, temp]
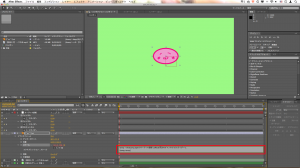
これでひとまず完成。どうなってるか見てみましょう。>音出ます
なんか小さい…
これは、音の大きさ(振幅)自体が小さいから。
こういう時はこうします↓
![]()
書き換え後のエクスプレッションは、
temp = thisComp.layer(“オーディオ振幅”).effect(“両方のチャンネル”)(“スライダー”)*10;
[temp, temp]
「*10」というのは「×10」の意味。
今度は上手くいくかな?>音出ます
でも、なんかお手本の動画と違うんだなー
こっちのほうは動きがすごい激しいというか暴れん坊というか。
原因を見てみましょう。
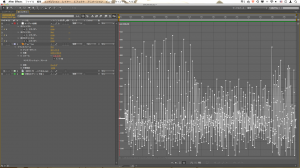
オーディオ振幅レイヤー(両方のレイヤー)のスライダー横のグラフマークをクリックしてから、グラフエディタをクリックしてみると…

その範囲は-250〜+550。
最小を最大の比の大きさが、暴れん坊の原因かしら?
さて、どうしたものか。
思ったより長くなったので次回にします。

1つ質問させて頂きたいのですが、
元のオーディオファイル自体を別のオーディオファイルに変えた時、オーディオ振幅のキーフレーム化されたものは以前のオーディオの形のままだったのですが、新しいものに変えるにはどうすればいいのでしょうか?
文章が下手ですみません、伝わったでしょうか..
こんにちは。このAEファイルが見当たらなくて、少し時間かかりました。
元のオーディオファイルのレイヤーとそのオーディオファイルから作成したオーディオ振幅レイヤーを削除してから作業すれば確実ですけど、すでにそうされてたらごめんなさい。
質問を正しく理解してないかもしれないので、そうだったら教えてもらえますか?私で分かることだったらいいんですけど。
回答ありがとうございました。あれから、自分なりに良い方法(といってもすごく簡単名ことだったのですが…)を見つけることができました。
ですが、またしてもうまくいかないことが一つあるので、質問させてください。
それは、
1、素材の「位置」のストップウォッチマークをalt+クリック
2、オーディオのスライダーにドラッグ
すると、素材の上下ができるのですが、今度は素材の位置が固定されてしまいました。これはどのようにしてかえられるのでしょうか。
[エクスプレッションででてきた[temp,temp]を変更すると、アニメーションができなくなってしまいます]
固定ってことは、スクリーンの左上に固定されることでしょうか?
たとえば、[x,y]=[200,300]に移動させたい時は[200+temp,300+temp]に書き換えればOKだったはずです。
よろしければ以下の記事をどうぞ
http://naanashinozaki.com/?p=5745
エクスプレッションのことで質問したいのですが、音に合わせて素材が上下するようにしたいのです。
よろしくお願いします。
質問ありがとうございます!
ちょっとやってみたものの、これといったのが無いので少し時間もらえますか?
これから出張なので1週間くらい
とりあえず考えたのはこれ↓
1. 素材のストップウォッチマークを「Alt+クリック」
2. 渦巻きをオーディオのスライダーにドラッグ
3. temp = thisComp.layer(“オーディオ振幅”).effect(“両方のチャンネル”)(“スライダー”);
[temp, temp]というのが出てくる。でもこれだとxy両方に振幅する。
4. 左のtempの数値を固定する。例
temp = thisComp.layer(“オーディオ振幅”).effect(“両方のチャンネル”)(“スライダー”);
[200, temp]
5. これでxの値は固定され、y方向だけ動く
6. 基本の位置調整。例
temp = thisComp.layer(“オーディオ振幅”).effect(“両方のチャンネル”)(“スライダー”);
[200, temp+300]
7. 移動の幅調整。例
temp = thisComp.layer(“オーディオ振幅”).effect(“両方のチャンネル”)(“スライダー”);
[200, temp*5+300]