久しぶりにAEの記事だよ!
ちょっと気になったことをね。
オーディオ振幅レイヤーを使いマース。
まず最初に「音源」と「オブジェクト」を用意するよ。
ここでは「オブジェクト」は昔の使い回しでAiファイルにしたけど。

「音源」を選択した状態で、
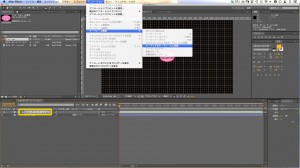
●アニメーション>キーフレーム補助>オーディオをキーフレームに変換

オーディオ振幅レイヤーの「位置」のストップウォッチマークを、
Optionキーを押しながらクリック

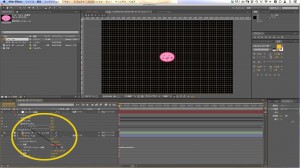
そして、オーディオ振幅レイヤーを「エフェクト>両方のチャンネル」の順に開いて、
このエクスプレッションの渦巻きマークを、オーディオ振幅レイヤーのスライダーにドラッグします。

すると、エクスプレッションが書き換えられます。
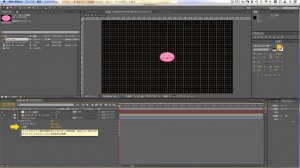
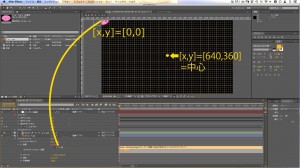
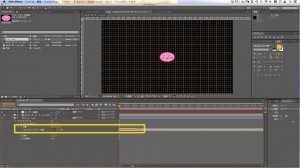
あとオブジェクトが左上に移動してしまった…(´・ω・`)

これはデフォルトの位置が[x,y]=[0,0]にリセットされるからだね。
これを好きな位置に移動させるには、エクスプレッションをちょっと書き換えます。
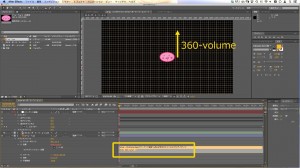
たとえば、画面の中心に移動させる場合、
この画面サイズは「横1280×縦720ピクセル」なので、中心の位置は、[x,y]=[640,360]。
だから以下の通りにする↓
;[640+temp, 360+temp]
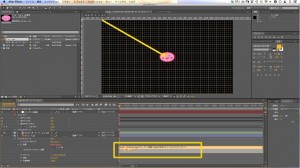
さらに、音に合わせて動かすのは上下 (y) 方向だけなので、
横 (x) 方向は固定してこう書き換える↓
;[640, 360+temp]
これで、位置が変更されて、音に合わせて上下だけに動くはずである

動かしてみるよ
!音でる注意!
上下に動いているね。
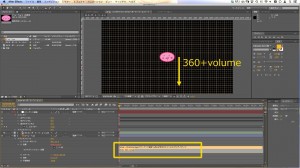
でも、音が大きくなればなるほど下ぶれしてる。
これは音が大きくなると、数値が大きくなる=下ぶれするから。

音が大きくなればなるほど上ぶれさせたい時は、「-1」を掛けてやればOK。
こんなふうに書き換えます↓
;[640, 360+temp*-1]
動きはどう変わったかな?
!音でる注意!
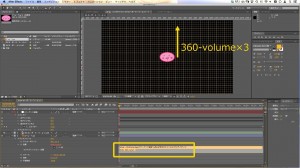
あと、動きが小さなあと感じるなら、振幅の幅をかけ算して増やせばいいです。
たとえば3倍にしたい時は、「-3」を掛ければいいので、こう書き換えます↓
…[640, 360+temp*-3]
これだと、こそこそしてなくて、分かりやすい動きだなー
!音でる注意!
さて、久しぶりのAEなのだが、お絵描きに比べて、手順を踏んで解決するプロセスがクリアで、AEのほうが自分の性格に合ってるな。
と思いましたー(*´◡`*)




こんばんは。またまた質問なのですが…(何度もすみません。多分最後の質問です。)
二つのキャラクター(素材)に別々のオーディオを設定する場合はどうすればいいのでしょうか
こんばんは!
二つですかー。それぞれの音源をオーディオ振幅レイヤーに変換して、それぞれの素材の渦巻きをつなげればいいような気もするんですけど、
でも試して見ないと自信がないので、うちに帰ってからやってみますね。
来週火曜まで帰れないので時間もらうことゴメンナサイです(>_<)
遅くなりました。
すでに解決してたらごめんなさい!
二つのキャラクター:AとBとする
別々のオーディオ:AとBとする
①オーディオAをオーディオ振幅レイヤーに変換
②キャラクターAの位置パラメータをエクスプレッション(alt+クリック)にして、渦巻きをオーディオAのスライダにドラッグ
③これでAの設定は完了。好みだけど、プリコンポーズすれば後の処理がしやすい。
④Bも同様の要領で設定する
こんな感じです。
質問に加えて、一通りの手順まで記事にしてくださり、本当に助かりました。
自分はAE勉強し始めたばかりで(Aiなら一応使えるのですが)
アニメを作りたいと思っていましたので、とてもためになりました。また質問したいことがあれば、今後ともよろしくお願いします。ありがとうございました!
問題解決したようでなによりです(^^)
わたしも久しぶりのAE記事作成で勉強になりました。
まさに「教えるは教わる」ですね!
こちらこそよろしくですー