●シュミレーション→シャター
の適用でいいんだけど、カスタム粉砕マップにトライしてみた。
2回に分けます。あと、もっといい方法があるような気がしてならない。
シャターはずいぶん昔にやったのでおさらいも兼ねてなのです。
■ブログ内リンク:シャターの始まるタイミングを変える
記事タイトルは… どーにもならんとです。こうとしか言い様がないのな。
実際こんなシーン↓ >音出ます!
重いからニコのリンク↓ パリーンは10:36〜
コシコシ弾幕で画面フリーズするぞ(^^)
ところで、10:56〜11:07のキラキラのトランジションは探偵オペラ ミルキィホームズ ~星屑キラキラで場面転換~(ブログ内リンク)のやり方とだいたい同じかな?
この動画、AEでは、タイムラインに、上に砕ける(シャターを適用する)レイヤー、下に砕けた後に現れるレイヤーを配置するところまではOK。

だけど、ここで問題になるのが、どんな形で砕けるかってことなのです。
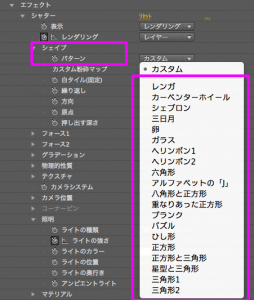
琴浦さんでは、ランダムな形に砕けてるんですけど、これシャターにプリセットされてるシェイプには無いみたいで、自分で作らなくてはということみたい。

そこで、カスタム粉砕マップをオリジナルで作るのです。
色々調べたけど、「カスタム粉砕マップ」じゃどこにも出てこない…
海外のチュートリアルでは分かりやすいのがあったのでそれを参考にしてます。
リンク先:Creative COW LibraryのCustom Shatter Maps(14分)
「カスタム粉砕マップ」はイラレで作ることにしました…
黒地に白で線を引いて、ワイヤーフレームを作るというやり方。
黒い部分の形で砕けてくれるようです。
(これが正しいのか分からないけど、とりあえず結果重視で)
まずはイラレでワイヤーフレームを作ります。
ドキュメントのサイズはAEでのサイズと同じにします。
ここでは1280px×720px。
イラレにはバケツツールみたいな塗りつぶしツールは無いので、ドキュメントと同じサイズの長方形を黒色で描くことにします。
なお、あらかじめ、
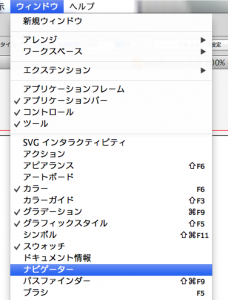
●ウィンドウ→ナビゲーター
で、ナビゲーターを出しておきます。

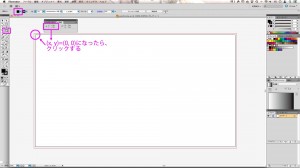
長方形ツールを選択して、塗りの色を黒にします。
ドキュメントの左上にカーソルを持っていき、ナビゲーターを見つつ、(x, y)=(0, 0)になったらクリックします。

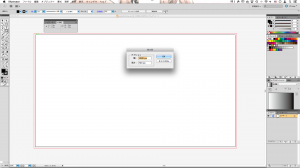
すると、長方形のサイズを訊かれるので、(1280×720)と代入してOK。

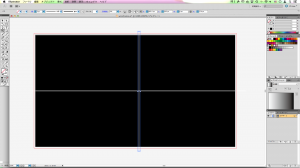
次に、白い線を引きます。
とりあえず、引いた通りに粉砕されるのか確かめたいので、単純な十文字を引いてみます。
直線ツールを選択して、線の色は白色にします。
太さはあまり細いと、AEでは分割線と認識しないようなので、3ptにしました。

これで、イラレでのワイヤーフレームの準備は完了。
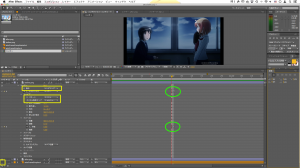
AEのコンポ(4秒、fps:29.97)の一番下にこのワイヤーフレームを配置します。表示は一応非表示に。

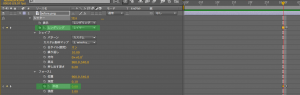
そして、粉砕するレイヤー(一番上のレイヤー)にシャターを適用します。
●シュミレーション→シャター

ここでは、1:00から砕け始めるようにします。
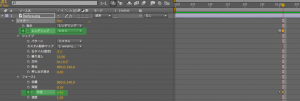
設定とキーフレームは黄色と緑の枠内の通りだけど、緑のほうだけ補足。
1:00と1:01でパラメータの設定が違うので。
これで出来たのがこんな動画↓
たしかに、ワイヤーフレームの形通り(4分割)に砕けてますね。
長くなるので、続くのです。