ちょっと気晴らしでこんなの作ってみた。
「シェイプレイヤー」と「ブラシアニメーション」の組み合わせって、手軽で結構使えるかも♪
以前の記事リングを描くアニメーションで、イラレで描いたパスをAEにコピーして… なんて事をしたけど、あの時は円周でした。
今度はAEに直接自由にパスを描いて、線が動くアニメーションを作ってみますです。
そういえばずいぶん昔に、線エフェクトを使って地図上で矢印をにょろーんと伸ばすって記事を書いたな。
今とはレベルが違いすぎて、公開したままでいいのか悩むところです。
さて作ります。コンポは10秒。
平面レイヤーは真っ黒でもいいけど、暗闇に線だけ描いてもつまらぬので、適当に画像持ってきます。

↑これ見れば.. というか、記事タイトル見れば何やるかお分かりでしょうが、
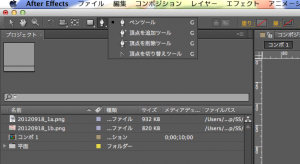
とりあえず、左の人物の輪郭に沿ってパスを描きます。
長さは好きなのでいいですが、とりあえず一周させてパスを閉じましょう。
この際、どのレイヤーも選択されていない状態で、「ペンツール」を使って描きます。
レイヤーが選択されているとマスクができちゃいます。


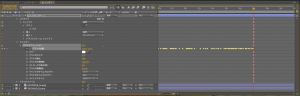
↑「シェイプレイヤー1」というのが勝手にできていますね。
ただ、長さがデフォルトの時間(ここでは5秒)なので、10秒に伸ばしておきます。
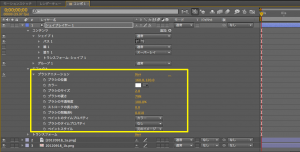
次にこの「シェイプレイヤー1」に「ブラシアニメーション」を適用します。
●エフェクト→描画→ブラシアニメーション

「シェイプレイヤー1」のなかの「パス」をコピーして、
「ブラシアニメーション > ブラシの位置」にペーストします。

「ブラシの位置」にキーフレームが適当な時間で打たれるので、お好みの時間に伸ばします。
(Altをクリックしながら、右端のキーフレームをドラッグ)

これで、基本的なアニメーションができました↓
私はゆるゆりって知らなくて、たまたまベン・トーのOPで\アッカリーン/の弾幕見て、なにこれ??
という話になって、やってきたというにわかです。
でもさ、「死ぬーまで、オオカミ」→「死ぬーまで、\アッカリーン/」って、
どんな空耳なのさー・・ (;´д`)ノ
と、ゆーことで、お約束のあれですー >音出ます!