前記事のつづき。
ベースとなる考え方は、Ayatoさんの「矢印をのばす」から。
いつも参考にさせてもらって感謝ですー。
カウントダウンタイマーの数字部分は前記事の通りできました。
今回は数字が減るのに連動して短くなっていくリング。
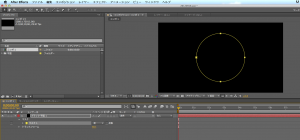
説明しにくいな、、、 ↓こういうのです↓
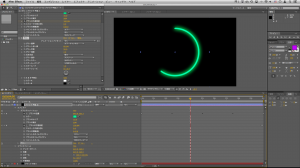
そして、私が作った完成品はこうなったです↓ それらしくできてるでしょうか?
それでは、作ってまいります。
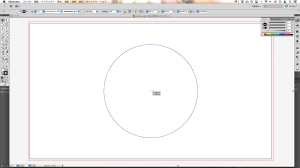
まず、イラストレーターで正円を描きます。

これはとりあえず置いておいて、AEの新規プロジェクトを作ります。
コンポジションの長さは、カウントダウンの長さに合わせて10秒にしておきます。
そして、平面レイヤー(ブラック平面1)を配置します。
さっき放置したイラレに戻り、正円をコピーします。
それをAEのブラック平面1にペーストします。

コンポジションにもう一つ平面レイヤーを配置します。
「ブラック平面2」=青色のレイヤー

ブラック平面2に、ブラシアニメーションを適用します。
●エフェクト→描画→ブラシアニメーション
ブラック平面1の「マスクパス」をコピーして、
ブラック平面2の「ブラシアニメーション→ブラシ位置」にペーストします。

そしたら、キーフレームが勝手にできました。
ただ、長さも勝手に2秒なので、2;00のキーフレームを「Alt + クリック」でドラッグして10;00まで伸ばします。

ここまでの作業でできたのがこの通り↓
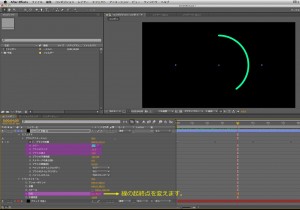
ここからは「ブラック平面2」だけ設定を変えていきます。
ブラシアニメーションはデフォルトの設定なので、
線の色、太さ、硬さ、そしてアニメーションの起終点を変えます。
設定は以下の画面の紫色の網かけのところ。

いま、円が完成していくアニメーションですが、実際はカウントダウンなので逆のアニメーションです。
なので、ブラック平面2を選択して、
●レイヤー→時間→時間反転レイヤー

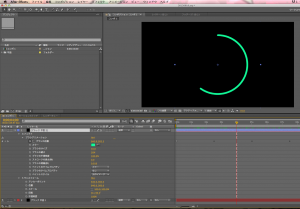
これで、作りたかったカウントダウンの動きになりました。
あと、すごい細かいことですが、0秒時点で線が自然に消えるように、ブラシアニメーションを調整します。
●ブラシアニメーション→ブラシの不透明度
ここでは、9;25までを100%、9;29は0%にしました(29.97fpsなので)。

仕上げに光もののエフェクト。
グローでいいですよね! グローは便利だなあー(棒)
…ごめんなさい。他のエフェクト試すのメンドウなだけです。

思ったより長くなりました…
イラレを使わない方法(AEのマスクパスを使う方法)も書いておきたかったけど、冗長になるんでここまでにします。
線の太さとか硬さとか、いろいろ変えれば、もっとすばらしいのができそうですね♪
最後におまけ。↓
元ファイルでは0.00まで行くんですけど、なぜか途中で止まる。なんで??