星屑☆虹色7変化をウンウン迷いながら作ってて、AEP PROJECTにあるかれをばなさんの記事を偶然見つけました。
結局この方法は使わなかったけれど、理解できなかったことがあったので、覚え書きということで書いときます。
主に、「剰余」と「hsl」について。書いてるうちに、ますます分からなくなったりしてるのだが.. (´⌒`)
例えば平面レイヤーを虹の色順に7色に変化させるには、こうすればいいのです。
●エフェクト→描画→塗り
「カラー」に以下のエクスプレッションを記述する
hslToRgb([time%1.0,1.0,0.5,1.0])

これで、出来上がったのは↓
このエクスプレッションは、
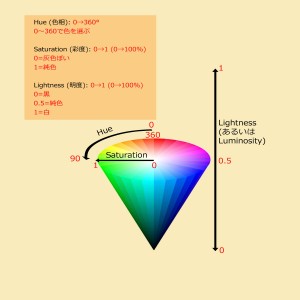
H (hue=色相):time%1.0
S (saturation=彩度):1.0
L (lightness=明度):0.5
α (alpha=透明度):1.0
なので、HSL(という色の表し方)を基にしていることが分かる。
まずHSLてなんだ?
RGBならそんなのあったな〜 と記憶にあるけど…
とてもおおざっぱに言うと、
RGB:赤(R)・緑(G)・青(B)を混ぜて色を作る。
原色は、それぞれ彩度・明度によって255種ある。
HSL:まず色(H)を選ぶ。後から、彩度(S)・明度(L)を決める。
参考にしたサイト:
Canonのページ
色空間についてのまとめメモ
それで、エクスプレッションに戻ると、
S (saturation=彩度):1.0
L (lightness=輝度):0.5
α (alpha=透明度):1.0
これら3つは理解できます。
SとLは純色の値ですね。
αは1.0となってますが、これは100%のこと(理由は★)
★エクスプレッションでは、数値を「0〜1」に置き換える。
RGBにおける「0〜255」は「0〜1」に、
透明度を表す「0〜100」は「0〜1」になる。
それで、のこるH (hue=色相):time%1.0が問題だった。
「経過時間÷1」の「余り」=H(色相)
つまり、「剰余」(modulo operator、前に記事にした)を使ってる。
HSLの色相は「0→360(正確には359.8?)」で、「赤→赤」と7色に一周する。
これをエクスプレッションの表記に置き換えて「0→1」となっている。
で、この「0→1」がリピートされている。
いろいろと考えた挙句、以下のように書き出してみた。
1秒:1÷1=1… 0
1.2秒:1.2÷1=1… 0.2
1.5秒:1.5÷1=1… 0.5
1.99秒:1.99÷1=1… 0.99
2秒:2÷1=2… 0
2.2秒:2.2÷1=2… 0.2
ピンク色の数値(余り)が「0→1」(正確には「0→0.99999…」)を繰り返している。
多分原理はこうゆうことなんだろうなあと思ってるのだが。
しっくりと来ない理由として、
「1」で割る割り算、つまり「÷1」という割り算ってありなの?
というのがあるのです。
例えば、九九の割り算バージョンである「八算」には1で割る項目が無い。
こうなるとAEと関係無い話だけど、割り算ってなんなんだろう??
「割る」という考え方が間違いのもとらしいけれど。
ああ、だから割り算のことは「除法」というのね。
それはそれとして、HSLはRGBに比べて、色を直感的に選べて便利だなと実感。
色の表現形式を全部勉強はとてもできないけど(ネット上の情報は、微妙にまちまち)、RGBとHSLは知っておいて損は無いかな。