前回のつづき。
エクスプレッション全体は、
var amplitude=300;
var frequency=1;
var decay=0.5;
var x=transform.position[0];
var y=transform.position[1]-[amplitude*Math.abs
(Math.cos(frequency*time*2*Math.PI)/Math.exp(decay*time))];
[x,y]
なんか、どこから手をつければいいのかって感じの長さですが、
最初に作る種は以下の記述です。
var x=transform.position[0];
var y=Math.cos(time);
[x,y]
Xについては動かないので「位置プロパティ」のどこでもよろしい、という意味。
yに関する「Math.cos」が、バウンド作りの始まりです。
Math.cosは以下の動きをします。
1→0→-1→0→1…
つまり、1を起点に、よせては返す波のような動きを作るので、バウンドの基にできるのです。
Math.cos(time)とすることで、時間が進むのに応じてy方向に規則的に動きます。

ところが、プレビューしてみても、本当に動いているのか分かりづらいです。
でもグラフエディタを開いてみると、たしかに規則的に動いてるのだが…

というのも、Math.cosの振れ幅が-1〜+1の間だから。
この小さい振れ幅を増幅(amplify)させるために、エクスプレッションにこう追記します↓
var amplitude=100;
var x=transform.position[0];
var y=amplitude*Math.cos(time);
[x,y]
これで、Math.cosが100倍になりました。
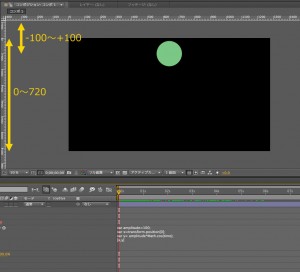
ボールは-100〜+100を行ったり来たりしています。
つまり、以下の動きになるのです。
100→0→-100→0→100…
でも、画面上では上に見切れることがあります。
つまり、0〜-100は画面の外側になるから(このコンポでは、y=0〜720が画面内)

そこで、このボールを画面からはみ出ないようにするために、下へ移動させます。
↓こんなふうに書き加えます。
var amplitude=100;
var x=transform.position[0];
var y=transform.position[1]+(amplitude*Math.cos(time));
[x,y]
transform.position[1]を書き加えたので、ボールを好きな場所にドラッグして動かせるようになりました。
位置プロパティに直接入力もできます。ただし、Math.cos(time)が適用中なので、時間インジケータの場所によって、入力した値から-100〜+100ずれます。
ここではy=360と入力しました。Math.cosのサイクル「100→0→-100→0→100…」から考えると、0秒時のyの値は100なので、100+360=460になります。

ともあれ、任意の位置にボールを動かして、そこから落とすモーションを作れるようになりました。
ここで、ボールの動きをプレビューすると何かおかしい。
Math.cosのサイクル「100→0→-100→0→100…」に360をプラスするとそのおかしさが分かります。
460→360→260→360→460…
という動きをしています。つまりこういうこと↓

そこで、エクスプレッションをこう書き換えます。
var amplitude=100;
var x=transform.position[0];
var y=transform.position[1]–(amplitude*Math.cos(time));
[x,y]
y=transform.position[1]の後ろの「+」を「-」に変えるだけ。
これで、ボールの動きはこう変わります。
260→360→460→360→260…
数値が小さいほうが、画面上では上になるので、
ボールをy=260から落として、y=460でバウンドして…
とまともになりました。
とまあ、こんな感じに最初はすごくシンプルなエクスプレッションに、一つずつ要素を加えていく繰り返しです。コツコツ地味な作業ですね。
正直なところ、ビギナーには面倒、っていうか何十行というエクスプレッションをスラスラ書く人すごいです。
プロの書いたボールバウンドのエクスプレッションは30行ぐらいだったかな。
それに比べれば、私の書いたのは易しいはずなんですけど。
もう少し続きます。