作ってみてから、すごーく落ち込んだ。
深刻なスキル不足…|||(-_-;)|||||
まずはエクスプレッションとシェイプレイヤー学べよ! と改めて決意なのです。
動機?
→見てると動かしたくなったから↓
かっこええー! こんな曲も唄えるんだね。イメージと違ったわ
ゆかりさんの持ち物ってあったっけ??
チェーンソー、わたしは好きだぞ
それで作ったのがこれ↓
仕組みはパスの上をたくさんの▲が回ってるだけ。
以前にも使ったスキルです(ブログ内リンク:文字をパスに沿ってにょろにょろ動かす)。
ほんとは満足してないんだけど、実力不足でこれぐらいしかできなかったのな。だから、冒頭の決意表明なのです。とはいえ、個人的にチェーンソー必要なんで、とりあえず作った。
コンポは10秒、fpsは29.97。
サイズは1280×720のいつも通り。
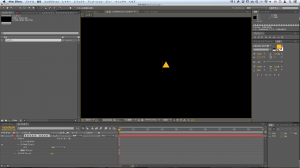
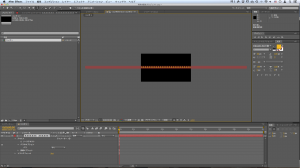
最初にテキストレイヤーを配置して、▲を一つ書きます。
大きさは50ptにしてます(適当)。フォントは丸っぽくなけりゃなんでもよろしかと。

コンポジションパネルの表示を縮小して、▲を大量に書きます。
ただし、必ず1行にします。複数行はNG。

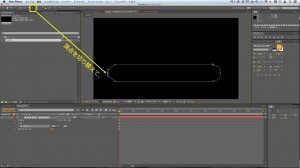
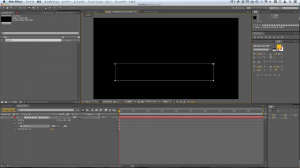
次に、このテキストレイヤーを選択した状態で、マスクを描きます。
長方形ツールを使って、適当な場所に描くっと。

チェーンソーみたいに先端を丸くします。
短辺の真ん中に頂点を追加して、

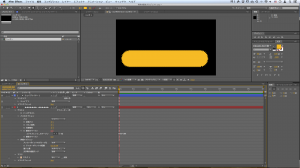
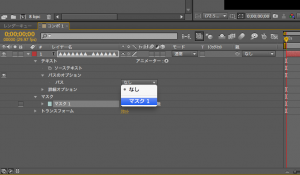
テキストレイヤーに戻って、
●テキスト>パスのオプション>パス
と進んで、さっき作ったマスク「マスク1」を選択します。

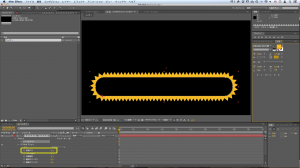
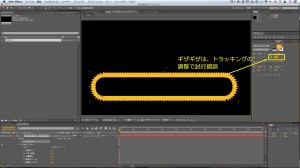
そしたら、▲がパスに沿って並びます。
多分逆方向なので、「反転パス」をオンにします。

これで、チェーンソーの原型ができたんだけど、刃の微調整は文字のトラッキング設定で行います。数値を変えても気に食わない場合は、▲の数をもっと多くするとか、そこはトライアル&エラーでやるのです。

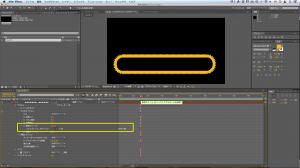
それが終わったら、刃をぐるぐる回します。
「最初のマージン」にキーフレームを打ってもいいんだけど、今回はエクスプレッションで簡単に済ませます。

ここでは「時間×180」にしてるけど、これはテキストレイヤーやマスクの条件次第。
単に数値が大きいから速くなるってものでもないです。
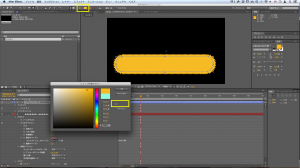
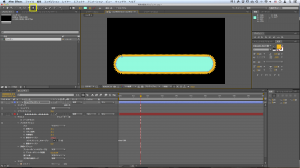
最後に空白を埋めます。
シェイプレイヤーをつかって、真ん中を囲むパスを描いて、

これだけだと、安っぽいから、エフェクト盛って、他のパーツと合わせてetc
もちろん、質感は刃物っぽくしなくちゃね。
あとは、それっぽい音源持ってくれば本物ぽくなるかな。
音ってほんとに大事ですね。
下手な映像を助けてくれる、魔法のエフェクトですよ。
そういうわけで、以上チェーンソーでした。
本来はMouse trailsを使えば、もっとそれっぽくなるはずなんだけど、スキル不足で宿題になってしまった。それが私が悔しがってたわけなのです。