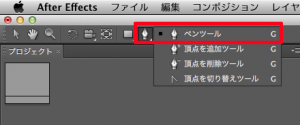
エフェクト&プリセット→Presets→Text→Paths
では、テキスト(文字)をいろいろにアニメーションさせる(尺取り虫みたいのとか)ことができて便利ですが、今回は自分で作ってみます。
仕組みは理解しておいたほうがよいと思うので。
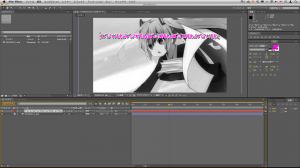
で、お手本の動画を先に出します。
6〜8秒あたりに青矢印で示してるとこです。>音が出ます
最初に、平面レイヤーなり画像なり配置して、その上に文字を書きます。
場所はどこでも。とりあえず、(*´ω`*)モキュ(*´ω`*)モキュ(*´ω`*)モキュ…

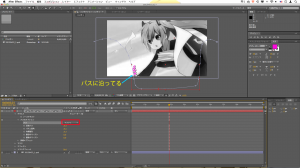
テキストレイヤー(画像のレイヤーではない)を選択して、下図のようににょろにょろと。

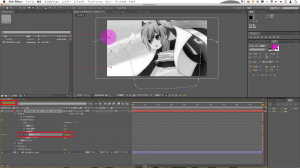
テキストレイヤーで、テキスト→パスのオプション→パス
と進んで、パスについて「マスク1」を選びます。「マスク1」=さっき描いたマスクパスのこと。
すると、テキストがパスに沿います。一部隠れてるのは仕様なので気にしない。

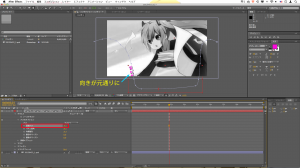
でも、なぜか文字が上下反転しています。
これは「反転パス」を「オン」にすればOK。

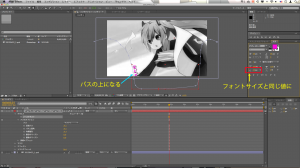
まだちょっと変です。文字がパスの下に位置してます。
パスの上に持ってきたいので、フォントを調整するパネルで修正。
機能がよく分からないけれど、とりあえず下の図の赤枠を使います。

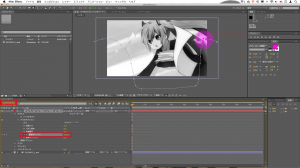
仕上げは文字のスタートとゴールを決めます。
「最初のマージン」のキーフレームを、
0;00では1600に、9;29では-1600にします。

そしてできたのがこれ。
スピードは一定ですので、さらなる調整は必要ですけど。
パスってほんとに便利ですね。
でも、お手本の動画と決定的に違うところがあります。
文字の違いですね。
お手本ではたぶん、文字を入力してるのではなくて、イラストレーターなどで作った素材をパスに沿ってアニメーションさせてるんだと思います。
その手順については、次回ということにします。
→と、考えてたけれど、たぶん違うと思う。詳しくは次回(2012/04/25追記)