私の知る限り、一番美しい仕上がりになるのは、Ayatoさんのサイトのチュートリアルが参考になります。でも、当然手間がかかります。良いものにはそれだけの労力が費やされる、当然ながら。
私は、手間のかからぬ方法で作って、あとは適当にごまかす… という、ダメダメな人なので、それでもいいよって人はご覧頂ければ幸いなのです。
ちなみに、参考にしたサイトは前記事で紹介した、フリーで拾った動画によるレクチャーです。
まず、コンポですがお好きなサイズで。
時間は20秒にします。これは文字数や表現手法(ゆっくり or 速く)にもよりますので、好きなので。
最初にテキストレイヤーを配置して、好みのフォントで好みのフレーズを書きます。

次にこのテキストレイヤーを選択した状態で、文字をなぞるようにパスを書きます。
なお、書き順ごと(区切りのいいところごと)に、パスは新しくします。一筆書きにはしません。
ペンツールを選択して…
ロトベジェはどっちでもいいと思います。

そして、文字の正中線をなぞるようにして、まず一本引きます。
引けたら、パスから離れた場所で、option + クリック(Winは分からないです。ごめんなさい)。
これで、一筆書きになりません。

これを繰り返します。
地味に忍耐力を試される作業です。
そして最後までやり遂げるとこうなります。

次にこのテキストレイヤーにエフェクトを適用します。
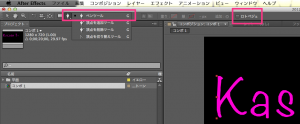
●エフェクト→描画→線
エフェクトコントロールパネルの設定ですが、
まずタイムラインパネルにマスクが順番通り並んでいること(ここでは上から順に、マスク1〜17)を確認したうえで、以下の2項目にチェックを入れます。
・すべてのマスク
・線(連続)
さらに、「ブラシのサイズ」を元の文字が隠れる程度に太くします。
数値を大きくすると白い線が太くなりますので、ピンクの文字が隠れればOK。
ここまでこんな感じ↓

つづいて、「終了」に以下のキーフレームを打ちます。
0;00:0%
15;00:100%
さらに、「ペイントスタイル」は「元のイメージを表示」に変更。

これで、線エフェクトの設定は終了。
どんなふうに書かれるか再生してみます。
ゆっくり15秒かけてますので、粗さが目立ちます。
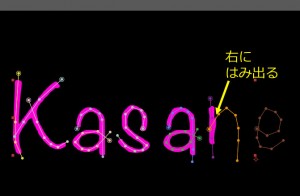
具体的には、

とか

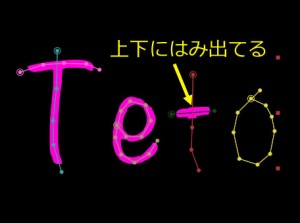
上の例はパスの位置を左に修正すればOKですが、下の例は解決がちょっと難しそうですね。
このフォントは太さが一定していないので、線エフェクトの「ブラシのサイズ」を固定するとどうしてもこんな問題が出てきます。
Arialとかゴシックのほうがこの種のアニメーションには向いてると思います。
とはいえ、このみっともない部分をなんとかしたい。
こんな方法かな、思いつくのは、
それで、手を尽くしてできた一例がこれ。
ごまかしといえばごまかし。でも、
こんな時のためのエフェクト、開き直って変えればいいと思うよ。