「ヌル」=「null」、つまり「なにも無い」という意味です。
それにもかかわらず一人前のレイヤーと同じく役割を果たします。
これが私にとって、理解しがたい矛盾で、ずっと食わず嫌いでした。
でも、知らず知らずのうちに使ってました。
例えば、エクスプレッション ~カウントダウン&アップ~では、ヌルオブジェクトレイヤーに3つのエクスプレッション制御を適用して、カウントダウンのターマーをコントロールしました。
あの時は「数字」「小数点以下の桁数」「3桁ごとのカンマ」を、1つのヌルオブジェクトレイヤーでコントロールしてました。それぞれバラバラにコントロールするよりは効率的。
このレイヤーの役割のひとつである、「コントロール」の一例でした。
「ヌル」ってなんだ?
なんて考えてもしかたないんですよね。
メカニズムはともかく、実例を見て使えるようになればいいだけね。習うより慣れろってやつ。
とはいえ、最低限のメカニズムは理解したいので、とっても簡単なヌルオブジェクトレイヤーの使用例を作ってみました。
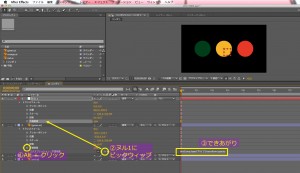
緑・オレンジ・赤の円を配置して、ヌルオブジェクトレイヤーを配置します。
それがこれ↓

ヌルオブジェクトレイヤーは、100px×100pxの正方形で表示され、左上のアンカーポイントがコンポの中心(640,360)に位置しています。
どうでもいいことですが、この変なアンカーポイントの位置が生理的に気持ち悪くて、なんか好きになれないというか… なんで中央でないの?
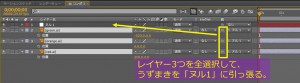
次にコントロールしたいレイヤー(ここでは、緑・オレンジ・赤の円)をまとめて選択して、渦巻きのどれかひとつを、ヌルオブジェクトレイヤーにドラッグするだけ。

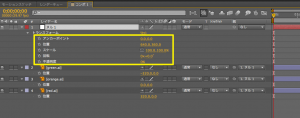
あとは、ヌルオブジェクトレイヤーのプロパティをぐりぐりいじりましょう。
それに応じて、3つの円も動いたり、大きくなったり、小さくなったり、回転したり。

「不透明度」だけ変わらないですね。
ヌルオブジェクトレイヤーは建前上、存在しないから透明度は0なのかな?
理由はちょっと分かりません。
とにかく、値を0〜100に変えても、円の透明度は変化無し。
スマートな方法ではないですが、
円のレイヤーの不透明度にエクスプレッションを適用して、ピックウィップでヌルオブジェクトレイヤーにリンクさせます。

もっといい方法あるかな??
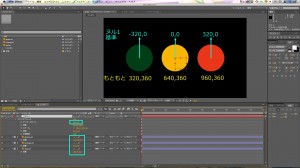
ところで、3つの円はもともと、以下のような位置にありました。

ところが、ヌルオブジェクトレイヤーと親子関係を結ぶと、位置の数値が変わってしまいました。
もちろん、実際に画面上で移動したわけではないですが。

ヌルの位置は(640,360)で、これは実際の位置。
でも同じ位置にある、このヌルのアンカーポイントが(0,0)
このアンカーポイントを基準に数値が変化したみたいです。
だから、Xは-640、Yは-360されてしまったと。
なぜこんなことをするのか、分かりませんけど、意味があるんでしょうね。
AEのプロパティの数値の定義って、これに限らず謎設定が多いです。
実際の作業に支障はないけれど。