物なり、人なり、先頭が動くとそいつについていくアニメーションを作りたい。
具体的には、星を使って作りたい。
この場合「親子」を使うのか?
いや、エクスプレッションが簡単でした。
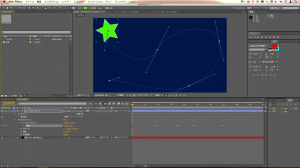
まずは10秒でコンポジションを作り、平面を配置します。
星はAiで作ってもいいですが、今回はシェイプレイヤーで作って平面に配置します。
そして、「位置」に適当にキーフレームを打ちます。
ここまでが↓

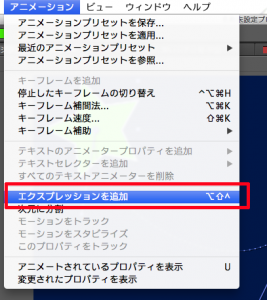
「位置」を選択した状態で、
●アニメーション→エクスプレッションを追加

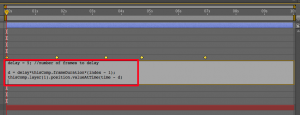
すると、位置キーフレームの下にボックスが現れるので、以下のコードを与えます。
コードを与えた後は、ボックス以外の場所をクリック(左クリック)。
delay = 5; //number of frames to delay
d = delay*thisComp.frameDuration*(index – 1);
thisComp.layer(1).position.valueAtTime(time – d)

これで下処理は完了。
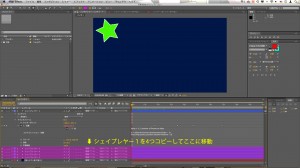
このシャイプレイヤー1を4つコピーして、シェイプレイヤー1の下に移動します。

完成したアニメーションはこんな感じ。
これで、出来上がりですが、この3行のエクスプレッションの補足。
(下線部は自信がないです)
delay = 5; //number of frames to delay
各レイヤーが何フレーム遅れるかの設定。ここでは5フレーム
d = delay*thisComp.frameDuration*(index – 1);
各レイヤーの遅れの計算式
thisComp.layer(1).position.valueAtTime(time – d)
先頭のレイヤーの位置計算(後続レイヤーの遅れを加味)
とりあえず1行目だけ分かればいいと思います。
例えば、1行目の数値「delay = 5」を「delay = 10」に変えて(4つコピペ…以下ry)みると、こうなります。
つまり、遅れが2倍の10フレームなので、星と星との間隔が広がりました。
つたない説明ですが、これで精一杯なので、続きは以下のページを見るのをお勧めします。
元ネタ
ただし英語です。
探してる情報は英語のほうがすぐ見つかるけど、読むのが大変です… (ノд-。)