お絵かきを始めた頃、いろいろチュートリアルを巡ったけど、わたしにはレベルの高すぎる内容ばかりに見えて、「最低限これだけやればいいよ!」ていうシンプルなチュートリアルになかなか巡り会えなかったです。レイヤー70枚ってわけわかんないし?
ということで、あの頃のわたしが欲しかった、メイキングを作ってみた。
超絶初心者のためのなんだけど、同時に、超絶初心者が作ったメイキングです。ご注意を。
iPadアプリのprocreate向けだけど、考え方はPCのお絵かきソフトと同じです。
あと、イラストのモデルはテトさんだよ。UTAUダメな人はごめんなさいなのです。
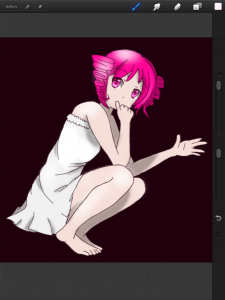
まずは、完成はこちら。
ああぁぁ… 上達したいなぁ… まあ、イラストメイキングだから、下手なのは気にしない。

公式服でもいいんだけど、レイヤーの数や工程をできるだけ少なくしたいので、シンプルに。
使用したアプリは、最近私におなじみのprocreate。あと、仕上げのエフェクトにSnapspeed。
以下それぞれ、アプリ公式ページにリンク↓
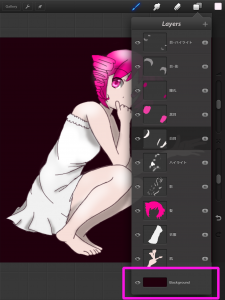
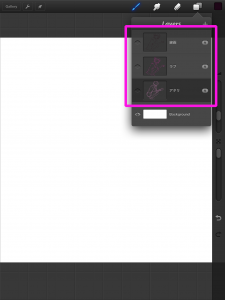
最初に、使用するレイヤーだけ準備しちゃいましょう。上から順に、こんな感じ。
3. 線画
2. ラフ(線画が完成したら捨てます)
1. アタリ(線画が完成したら捨てます)
13. 目のハイライト
12. 目の影
11. 瞳孔
10. 黒目
9. 白目
8. ハイライト
7. 影
6. 髪
5. 衣服
4. 肌
14. 背景C
14. 背景B
14. 背景A
0. Background
全部で17レイヤー。
ラフとアタリは線画が完成した時点で捨てるので、最終的に15レイヤーになります。
これなら初心者でもなんとか扱える数かな。
数字は、作業する順番です。
Backgroundが0なのは、とくに描いたり塗ったりしないので、作業工程とは関係ないってこと。
それでは、最初の工程から。
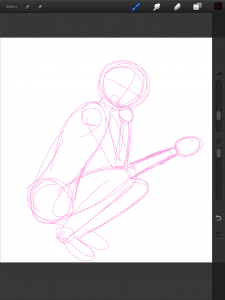
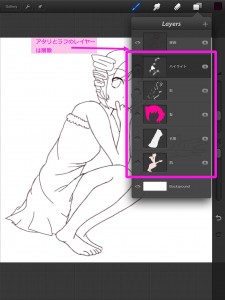
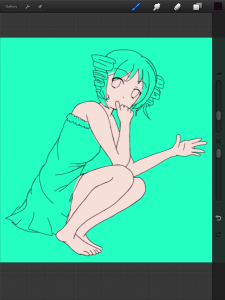
1〜3. アタリ、ラフ、線画
私はまだまだデッサン力に乏しいので、この3段階で線画を完成させてます。
まずは、アタリをグシャグシャッと。この段階では服は着せずに、身体のラインだけ。どんなポーズにしようかな〜?
ペンはなんでもいいです。

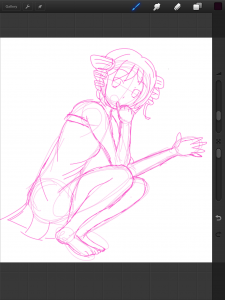
アタリの透明度を下げて、ラフを描きます。
ここで服は着せるけど、身体のラインも残しておきます。
線画のときに変えるかもしれないので。

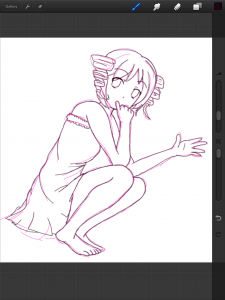
そして、ラフの透明度を下げて、ペン入れ(線画)です。
基本的にはラフをなぞるんだけど、結構変えちゃいますね。

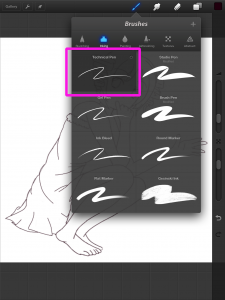
線画で使用するペンはTechnical Pen。
カブラペンぽいけど、実際はどのペンに相当するのだろう?
そもそも私は気まぐれなので、気分で変えてますが。

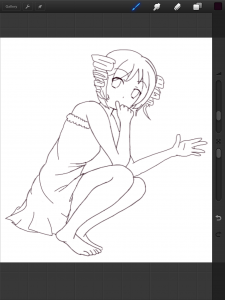
ということで、線画が完成!
とはいえ、キャンバスサイズは600×600なので、そんなきれいなものでもないです。
ここで、不要となるアタリとラフのレイヤーは捨てます。

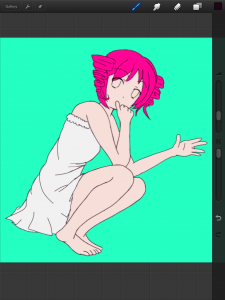
4〜8. 肌、衣服、髪、影、ハイライト
ここから「塗り」です。
厳密には「肌、衣服、髪」の塗りと、それらに「影とハイライト」をつける、2ステップの作業だけど、ざっくりと進めたいので、一緒にしちゃいました。
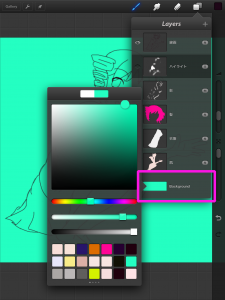
ここで、Backgroundの色を白から適当な色に変えます。
というのも、肌や衣服の色が薄いので、はみ出したりしてるか分かりにくいので。
ということで、Backgroundは緑にしましょう。

塗りだけど、「奥にあるもの」→「手前にあるもの」の順に塗っていきます。
奥にあるものが多少はみ出ても、手前にあるものを塗るときに、上塗りすればいいだけなので、このほうがちょっぴり楽ですね。
だから、レイヤーの並び順も「下」→「上」=「奥にあるもの」→「手前にあるもの」にしています。
Backgroundが白だと、はみ出た色は分かりにくいけど、緑ならよく分かります。はみ出た部分は消しゴムで消します。(消すのは衣服と髪も塗り終わってからでいいですが)
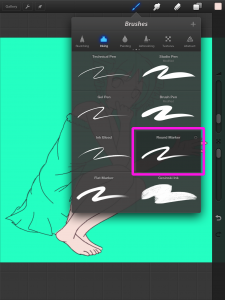
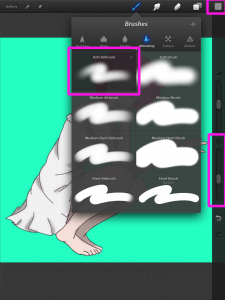
ちなみに、「肌、衣服、髪」の塗りにはRound Markerを使ってます。
べったりむらなく塗るにはこれが一番お気に入り。

でも、Water Brush(水彩)も淡い雰囲気や濃淡がいい感じ。いろいろ試すと楽しいです。
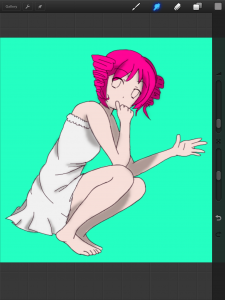
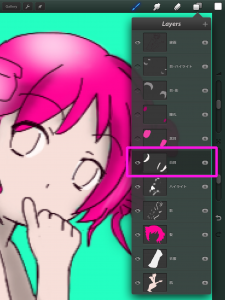
次に影とハイライトを加えます。
この絵では、左上から光が差し込んでるということにしたので、その光が作り出す陰影を描くってこと。
えっと、よく分かってないので、まあ雰囲気と勢いで(^^…
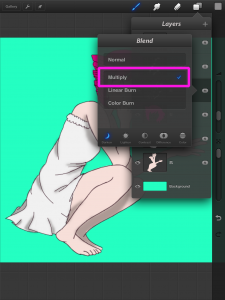
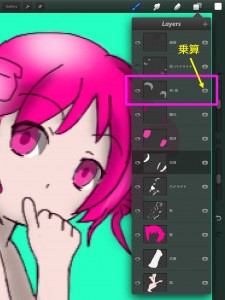
まず、影のレイヤーはMultiply(乗算)にします。これで、普通より暗くなる効果が出ます。
色は灰色系で。

影をつけるとき、ブラシは柔らかいものがいいと思います。
あるいは、べったり塗ってから、ぼかしツールや、エアブラシでの消しゴムで消してもいいかな。
とりあえず、ここではエアブラシを選択。
ブラシの透明度は低めにすればより淡く塗れます。

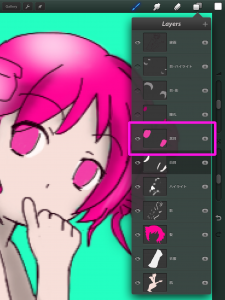
今度はハイライトですね。
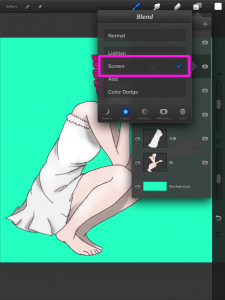
レイヤーはScreen(スクリーン)に。
色を乗せるとノーマルより輝きます。
色は白系で。

ここでも、エアブラシがいいと思います。また、ブラシの透明度も低めにしないと、真っ白に塗れちゃいます。
光が反射する様子を表現するには、影をつけるときより、透明度は低いほうがいいと思います。

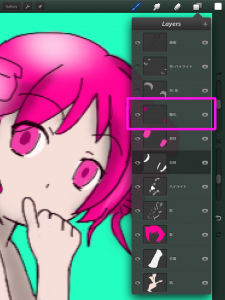
9〜13. 白目、黒目、瞳孔、目の影、目のハイライト
わたし、目だけ別に描きます。そんな方法がいいのかよく分からないけど、くせですね。
PCなら、線画も別にしていますし。目ってとても大事らしいです。この種の萌え絵では。
ここでは、5レイヤー使います。

目専用の影。だいたいアーチ型がよく見るね
レイヤーはMultiply(乗算)にして、灰色系で塗ります。
ブラシは堅めのエアブラシ系かな。

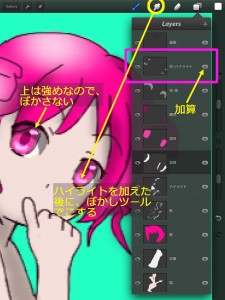
そして、命を吹き込むハイライト。
レイヤーはScreen(スクリーン)かAdd(加算)が好みです
ブラシは、点状のハイライトはアドオンのFlare(フレア)が一番好きだけど、瞳孔下のU字部分はRound Markerで描いて、ぼかしツールでこすってます。

これで、テトさん自体はほぼ完成。
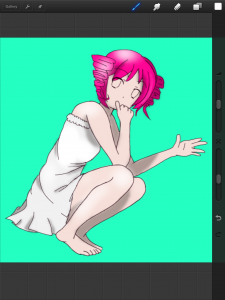
バックが緑だと、なんかたるんだ感じなので、色変えます。

ちょっとかっこよくなったかな??
バックが暗い色になったので、塗りのはみ出てる部分がより鮮明になります。
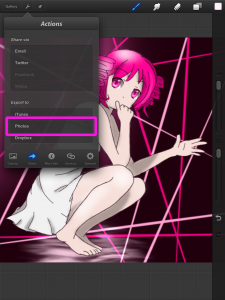
最終の仕上げをしましょう。

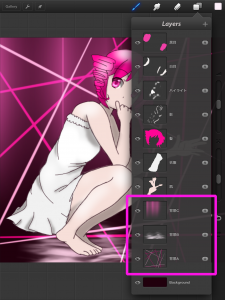
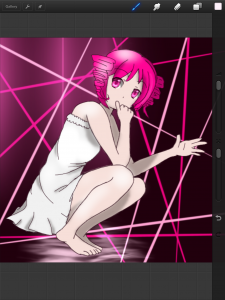
14. 背景A、B、C
これで、終わってもいいけど、ほんのちょっと背景を加えるだけで、雰囲気がらっと変わるので、一手間描けます。
とはいえ、ここまでの作業に比べればすごい気楽だけど。
ここでは、3種類の描画を加えます。
テトさんはかっこかわいいので、丸っぽいふわふわ系より、きりっと鋭い背景にしようかな?
あまりなにも考えず直感だけど…

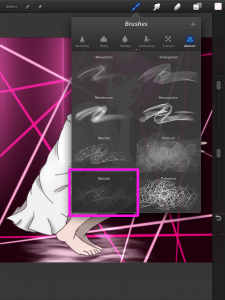
テト色系の直線は、Spicule(骨っぽいの)使います。
サイズは最大に。レイヤーはAdd(加算)。色はピンク系で数色。

足下の波波は、アドオンのOceans(大洋)。
レイヤーはAdd(加算)。色は白。

左上の光は、アドオンのPulse(脈?)。
サイズは大きめで、色は白〜薄いピンク。レイヤーはScreen(スクリーン)。

あ… フランスパン持たせるの忘れた…ヽ(´Д`;)
これで、気に入ったら、保存して壁紙にするなりして、にやにやしましょう。
私は自分の絵で2828できませんね。デッサンの狂いに始まり、めっちゃ気になることばかりなので。

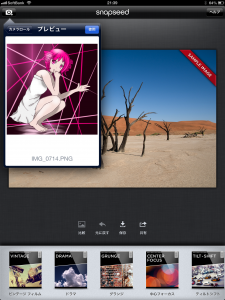
Procreateはできることが限られるので、未熟な技術は隠せないのです。そんな時こそチートアプリSnapseedなのです。
無料のフォトショみたいなものですね。
アプリを立ち上げたら、写真として保存したさっきのテトさんを呼び出して、

今回は線の粗さが目立つので、2種類のぼかしを加えます。
ひとつめは、こんなの。

4本の縦線があって、真ん中の2本の間はぼかし無し。
それより外側は、矢印の方向に行くほどだんだんブラーがかかるというもの。
もう一つはこれ

円の外側にブラーがかかるもの。これも、矢印の方向に行くほどぼんやりとします。
かかった費用は…
procreate:450円
procreate(アドオン2つ):170円
Snapseed:0円
iPad 3:60000円ぐらい
わずか620円と指1本で、いつでもどこでもお絵かきできるって、すばらしい♪
デジ絵ってすごく難しそうだな〜って、わたしは今でも思ってるけど、これなら、楽しみながらできるので、始めるきっかけにはいいと思うな。
iPadがもう少し安ければなあ…だけど。円安で値上げしてるしさ。
PCで描く時は、SAIにしろ、CLIP STUDIO PAINTにしろ高機能だから、設定も多いし、レイヤー分けもきちんと考えるけど、そういうのって、最初はハードル高いですよね。
そんな際のiPadでお手軽お絵かき。私はお勧めします☆
↓この8か月後、またメイキング作ったです↓
おひさしぶりに、procreateお絵かきメイキング













本当に初心者なわかりやすくて助かります!ありがとうございます!
こんにちは!メイキング大変参考になりました!!!
ありがとうございました(o^^o)
こちらこそ、読んでいただきありがとうございます!
参考になってなにより(˶′◡‵˶)