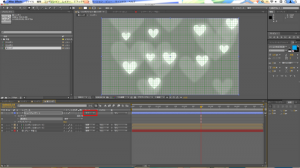
とういわけで、まあまあのできですが、できました。
「シェイプレーヤー=イラストレーター」と開き直って作ったらなぜかできたという…
もっとクールでスマートな方法があるに違いないですけど、これはこれでよしとするです。
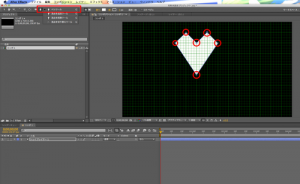
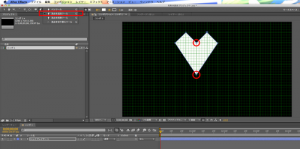
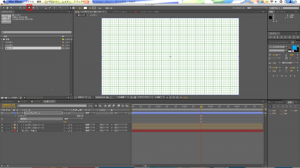
1. ハートを描きます。
「ペンツール」をつかって、6つの頂点からなるハートを作ります。

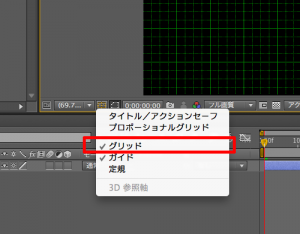
2. 緑色のグリッド線は「グリッド」にチェックを入れて表示します。
これで、左右対称な図形を描く目安にします。

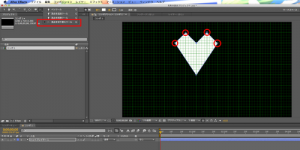
3. 「頂点を切り替えツール」で、頂点4箇所を滑らかな曲線にします。
適当にぐりぐりしてりゃ何とかなります。

4. 「頂点を追加ツール」で、残りの頂点2か所を調整します。

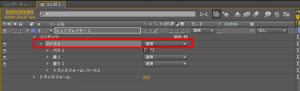
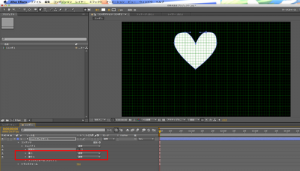
6. このハートに細工をします。
「線1」と「塗り1」を選択。

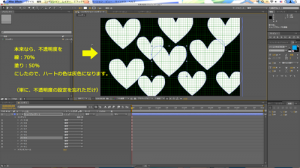
7. 「不透明度」を、線1:70%、塗り1:50%にします。

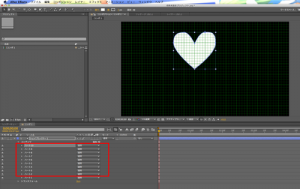
9. Mac:「コマンド+D」、Win:「Control+D」で適当な数を複製(今回は合計10個)。

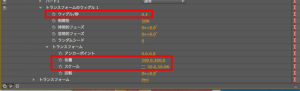
11. 10個のハートにまとめて動きをつけます。
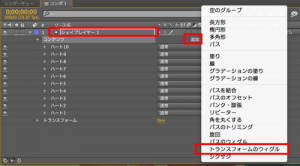
「シェイプレイヤー1」を選択。「追加」の右にある、丸の中に三角のあるマークをクリック。「トランスフォームのウィグル」を選択。

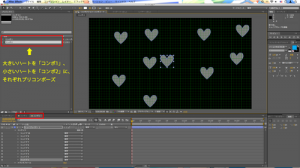
13. とりあえず、こんな感じで動きます。
14. 最初に作ったのより小さいハートの動きを、1〜13と同様の要領で作ります。
大きいハートの動きと小さいハートの動きをそれぞれプリコンポーズします。
大きいほうを「コンポ1」、小さいほうを「コンポ2」とします。

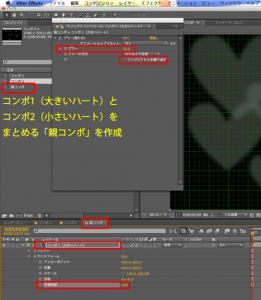
15. 「コンポ1」と「コンポ2」を入れる「親コンポ」も作っておきます。
最初にコンポ1(大きいハート)の設定を変えます。数値はお好みで。
・エフェクト→ブラー&シャープ→ブラー(滑らか)
・不透明度:40%

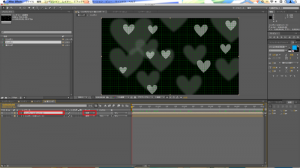
16. コンポ2をコンポ1の上に配置します。モードを「加算」にします。

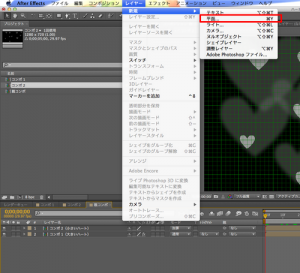
17. 背景が真っ黒でコンポ1とコンポ2の合成が効果的に現れない。なので、明るめの背景を最背面に配置する。

18. グレーでいきましょう。教則本まんまですけど (´∇`)

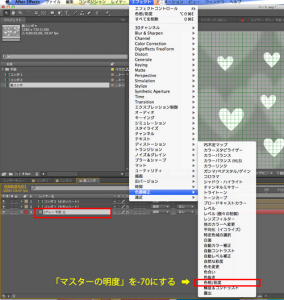
19. グレーの平面にエフェクトをかけます。
エフェクト→色調補正→色相/彩度(マスターの明度:-70)

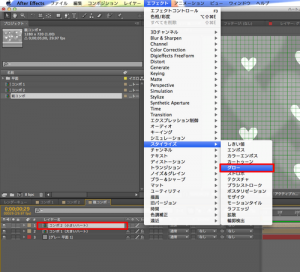
20. そろそろ仕上げです。小さいハート(コンポ1)を鮮やかにします。
エフェクト→スタライズ→グロー

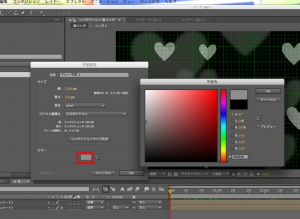
21. ここで出来上がりでもいいですけど、カラーにしてみます。
「長方形ツール」をWクリックします。するとコンポジションと同じサイズのシェイプレイヤーができます。

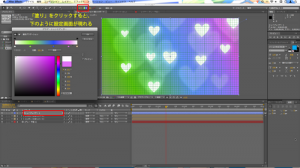
23. 「塗り」をクリックして、いろんな色やグラデーションを試しましょう。

ヽ(〃^-^)/ できた〜
つーことで、ぐだぐだですけどできました。
ここまで丁寧に説明すれば、いかに忘れっぽい自分でも忘れることはあるまい…です。