AE標準機能3つで作ってみたよ
CC Light Sweep
CC Light Rays
CC Light Burst 2.5
*CC Glue Gunはちょっと違う気がしたので扱わないです。
テキストレイヤーに好きな文字を描いて、それにエフェクトを適用するという簡単な方法にしてます。こんな感じにテキストを描いて。

ほかの共通項目は以下の通りなのです。
1. ひとつめはCC Light Sweepを使ったもの。
エフェクトはテキストレイヤーにそのまま適用します。
●エフェクト→Generate→CC Light Sweep
パラメータは以下の通り。
網かけのところが変えたところ。

文字だけが光ってますね。これだけだと寂しいなあ…
でも他のエフェクトと組み合わせても、そんなに重くならないので、一番好きだな。
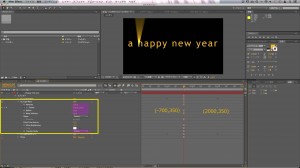
2. ふたつめはCC Light Raysを使います。
これもエフェクトはテキストレイヤーにそのまま適用します。
●エフェクト→Generate→CC Light Rays

このエフェクト、raysっていうぐらいだから、基本的に光線を作るんですね。
だから、文字を光らせるという本来の用途とはちょっとずれると感じます。
だから、ちょっと一工夫。
まず、現在のレイヤーを複製して、下に配置。その際、エフェクトは削除してプレーンなテキストレイヤーにします。
あと、現在のレイヤーの描画モードを「スクリーン」にします。
さらに、現在のレイヤーにブラーエフェクトを追加。
●エフェクト→ブラー&シャープ→ブラー(滑らか)

レイヤーが2つになったけど、そんなに重くないです。
そして、見た目はこんなふうに変わりました。
ブラー以外にも、マスクをかけて、その境界をぼかしたり、改善の方法はいくらでもありそう。
これはトライアル&エラーでやってみるしかないですね。
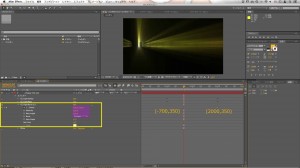
3. みっつめはCC Light Burst 2.5を使います。
これも、まずはエフェクトはテキストレイヤーにそのまま適用します。
●エフェクト→Generate→CC Light Burst 2.5
でも、このままだと、文字自体がすごくぼんやりしてるので、プレーンなテキストレイヤーを併用します。
現在のテキストレイヤーを複製して、エフェクトを全部削除したうえで、上に配置します(プレーンなテキストレイヤー)。
(用途によっては下に配置でもいいと思うけど)
複製したレイヤー(プレーンなテキストレイヤー)の描画モードは「スクリーン」にしたけど、光の強さ次第では「通常」でもいいかな。

このCC Light Burst 2.5はけっこう重いです。
さらに別のエフェクトを盛るってのは気が進まないな。
CC Light Sweep、CC Light Rays、CC Light Burst 2.5の3つの違いって、Adobe公式に載ってなかった気がします。あと、バカアフターさんの「間違ったエフェクト辞典」にもないんですよね。(Adobe公式より、よっぽど納得できる辞典なので残念だなぁ)
この3つは私的には、かゆいところに手が届かないエフェクトだなと感じてます。
もちろん、いろいろ組み合わせていけば、それなりに望みの効果を得ることはできるのですが。
これが標準エフェクトの限界なのでしょうか。
こういう時のためのプラグインなんですね。
そこで、その2/2ではtrapcode shineで遊んでみよっかなと思います。