使い道的に微妙だけど作ってみたぞ。
まずはご覧くだされ。
グリーン:40%
パープル:30%
ブルー:20%
イエロー:10%
のグラフです。
作り方:
コンポ11秒で用意しました。
理由は、1秒で10%進む&予備の1秒って感じ。
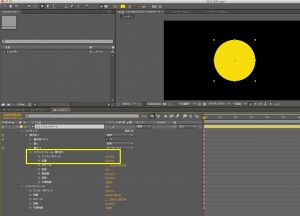
まずはシェイプレーヤーで正円を描きます。
何のレイヤーも選択しないでぐぐーっと。
コマンド+shift(Winはcontrol+shift)を押しながらドラッグすれば中心から広がるように正円が描けます。
私はAlt+shiftと思い込んでて、あれえ?書けないぞと不思議に思ってましたが、Alt+shiftって、イラレとフォトショですね。ごちゃごちゃになってた。
とまあ、こんな感じにできました。
とりあえず中央に置いておきたいので、楕円形1のアンカーポイントと位置を0にしました。

そして、このシェイプレイヤーに放射状ワイプを適用
●エフェクト→トランジション→放射状ワイプ
パラメータの設定で、前回との違いは以下の2点。
![]() 変換終了は100→0にする
変換終了は100→0にする
![]() ワイプは反時計回り
ワイプは反時計回り

適当にぐりぐりいじったほうがすぐ分かるかな。
それで、このシェイプレイヤーをあと3つ複製して、色をそれぞれ変えます。
あとは各レイヤーごとにパラメータを変えるだけ。
グラフの描写スピードを一定にしたいので、各色をこんなふうに割り振ります。
0;00〜3;29(4秒):グリーン(40%)
4;00〜6;29(3秒):パープル(30%)
7;00〜8;29(2秒):ブルー(20%)
9;00〜9;29(1秒):イエロー(10%)
グラフの描写時間を10秒にしたので、1秒=10%と、計算が楽です。
そして、パラメータの設定は、
1秒ごとに10%ずつグラフが進んでいくようにするには、
1秒ごとに変換終了の値を10%減らしていけばOK。
色の変わり目にもキープレームを打ってますが、これは別にいらないです。
ちょっと別のことも試してて、それで打ってるだけなもので…
基本的に、以下のキーフレームだけでOK。
グリーン:0;00(100%)、4;00(60%)
パープル:0;00(100%)、7;00(30%)
ブルー:0;00(100%)、9;00(10%)
イエロー:0;00(100%)、10;00(0%)
意外と長い記事になってしまったw
虹を作る記事も書こうと思ったのだが、それは次回→リンク記事にしようっと。
