前回は完成品。
今回は制作の過程を記します。
イラレを使うのですが、詳しくないので変なこと書いてたらごめんなさいです。
まず大きな枠組みは以下の通り:
コンポサイズ:1280×720ピクセル
格子(正方形)の大きさ:40×40ピクセル
格子(正方形)の数:32×18個
移動頻度:1秒ごと
そして、制作のステップは以下の通り:
①格子模様を作る。
②正方形を4色作る
③その正方形を1秒ごとにランダムな場所に動かす
今回は①②をIllustrator(イラレ)を使って作ります。
まずは簡単な②から。
まずはイラレを起動して、ドキュメントを新規作成。
ドキュメントサイズはなんでもいいと思いますが、今回は40×40 pxの正方形を作るので、そんな大きなサイズでなくていいと思います。
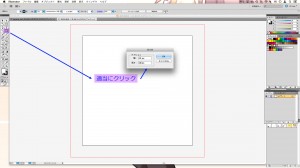
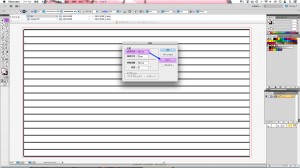
長方形ツールを選択して、ドキュメントのどこかをクリックするとダイアログが現れるので、40×40 pxに設定。shift+ドラッグだときっちり40にはできないと思います。

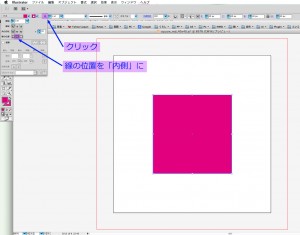
正方形に色を塗ります。
まずは赤色に。
このとき注意するのは「線の位置を内側」にすること。
でないと、40×40 pxより大きな正方形になってしまいます。

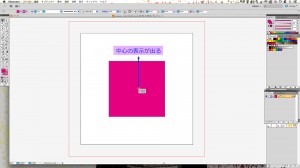
また、正方形の中心をドキュメントの中心に位置させます。
AEに読み込んだ時の扱いが楽になるんで。

これで、赤色の正方形ができました。
残り3色(黄色、灰色、水色)は色を変えるだけなので説明は省略。
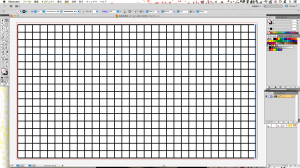
次に①。格子模様を作ります。
直線を等間隔に引くだけなのです。
今度は1280×720 pxでドキュメント新規作成します。
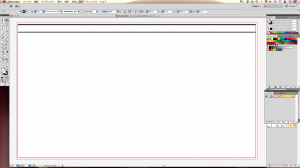
で、まず一本引いてみましょう。まずは横の線をすーーーっと。線の太さはとりあえず4 pxにしました。

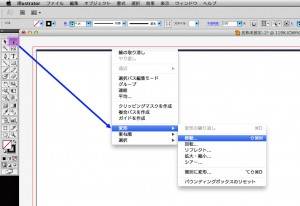
「ダイレクト選択ツール」(白抜きの矢印マーク)を選択して、さっき引いた線をcontrol+クリック(Win:右クリック)。なんか出てくるので、
●変形→移動
と選択して、

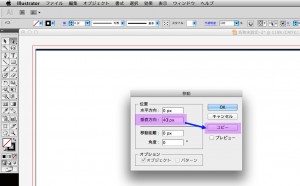
垂直方向(上下)に40 pxと入力して、「コピー」をクリックします。
40 pxというのはもちろん、正方形の一辺の長さです。

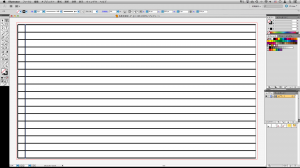
すると、最初に引いた線の下40 pxの位置に2本目が引かれました。

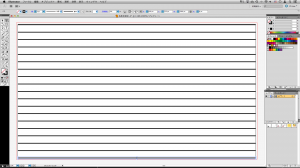
この2本目を選択した状態にして、command+D(Win:control+D)すると、同じ間隔でコピーされます。一番下までコピーを繰り返します。

また「ダイレクト選択ツール」(白抜きの矢印マーク)を選択して、縦の線をcontrol+クリック(Win:右クリック)。
●変形→移動
と選択して、
今度は水平方向(左右)に40 px移動させます。

あとはさっきと同じくcommand+D(Win:control+D)でコピーするだけ。
そしてこんなふうに完成。

これで、AEに読み込む素材①&②ができました。
つづきはこちら。


kihokuさん、こんばんは。なるほど、グリッドですか…
(試してみたところ)
あ、こっちのほうが簡単だ。今回の場合、アンカー(640,360)、コーナー(680,400)にすれば一発ですね。でももう「その3」の記事書いてしまった…orz
実はなにも考えずイラレ使ってました。でもおかげでひとつ賢くなりました。アドバイスありがとうございます!
それにしてもAEではイラレやフォトショもどきの機能があってとても奥深いです。
毎日楽しみながら記事を読ませて貰っています。
格子ですが、既にご存知かもしれませんがAEでグリッドというエフェクトがあるのでそちらも使うと便利だと思います。後から調節するのも便利ですしね!今後の制作過程上、イラレで作成しているのかもしれませんが……