こっちのほうが、涙がぽろぽろ 〜べガスエフェクトを使う場合〜よりましかなあ。
あと、「ぽろぽろ」というよりは「ぽろり」といった出来ですよ。
涙の溜めはCC Mr. Mercuryを、落ちるのはモーションスケッチを使います。
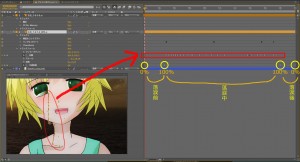
まず完成品はこういうふうになりました。
イラストは漫画版「ひぐらし」より沙都子さん。
辛いことばかりなのに、心配をかけまいと無理に笑顔を作って、でも耐えきれなくなって、笑顔のままボロボロ涙を流す直前というシーン… 絵描きながら鬱になったわ ・゚゚・(≧д≦)・゚゚・。
あと、背景は手持ちの写真から適当に。
コンポジションは20秒。
使用している素材は以下の2つだけ:
★うるうる涙←これで作った使い回し
★沙都子イラスト
うるうる涙は、少し変形して目元用と、複製&真ん丸に変形して落涙用に分けます。
まず片目を一通り完成させてから、複製&調整してもう一方の目も完成。
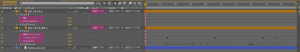
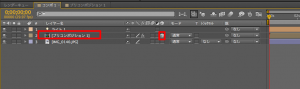
完成時のレイヤーはこうです。

そういうことで、右目だけ作り方の記録を。
沙都子イラストには何も手を加えません。
まず、何度も使い回している「涙うるうる」レイヤーに少し手を加えます。
ただ、イラスト(涙を流す素材)の色や明度によって違うと思うので、関係ないかもしれないですけど。
涙うるうるのレイヤーを複製して、目元用と落涙用の2つにして配置します。
なお、モードは両方とも「加算」または「スクリーン」。ただし「スクリーン」だと肌の色によってはちょっと見えにくいかも。
★目元用:右目_うるうる.ai
★落涙用:右目_うるうる_変形.ai
エフェクト/プリセットはそれぞれ以下を適用。
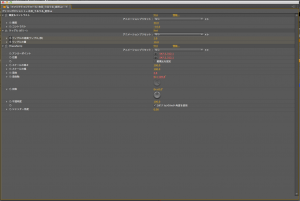
右目_うるうる.ai:
●エフェクト→色調補正→露出
●エフェクト→Simulation→CC Mr. Mercury
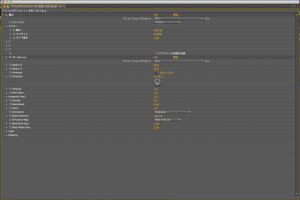
右目_うるうる_変形.ai:
●エフェクト→色調補正→輝度&コントラスト
●アニメーションプリセット→Presets→Behaviors→ウィグル(ゼリー)
そして、ちょっと詳しく、
「右目_うるうる.ai」のパラメータ:

こちらはまだまだ改善の余地ありだけど、知識の引き出しが多くなれば良い案が思いつくでしょうね。
あまりエフェクト盛りすぎでも、プレビューがいちいち重いし。
さて、順番が前後しましたが、落涙をモーションスケッチで描きます。
基本的に落涙は規則的な動きではないので、時間ロービングやスムーザーは使わないかな。
インジケータを動かしつつ、時間の長さや、位置を調整するぐらいですね。
あと落涙前後の涙の処置をどうするか。
今回は透明度の調整にしましたが、これはやっつけです。これといった方法が思いつかなかった。
文字説明だけではよく分からないのですが、こんな処置にしています。

これで完成。ですが、おまけの処置をしています。
全レイヤーをプリコンポジションして、「ブラー(合成)」を適用。
それプラス、ライト(ポイント)を照らします。
これで、それらしき雰囲気を出しつつ、下手な絵をごまかせるのです(←マイ常套手段なのだww)

そして…
さんざん涙と格闘して思ったことであるが、これはAEではなく、Retasのお仕事では? ということなのです。
Retas持ってないし、買うつもりも無いので(30000円以上する)、当てずっぽうだけどね。
いや、自分の技術と経験が足りないというのも大いにあるが。
ともあれ、今のところ納得したので、涙関連は今回の記事でおしまい。