これで、お分かりになるだろうか…
不安ですが、説明にトライなのです!
ではどうぞ! (`・ω・´)ゞ
コンポジションの長さは1秒あれば十分。
今回は1;20(1秒+20フレーム)にした(1秒=29.97フレーム)。
作業はおおまかに3段階。
1. マスク作成
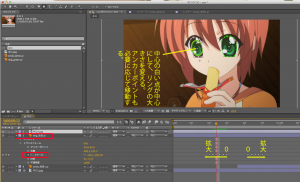
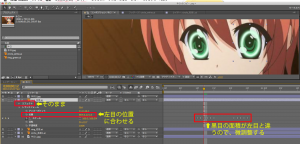
ベースになる「ネロ.jpg」をタイムラインに配置します。
「コマンド+D」(WinはControl+D)で複製し、下を「ネロ1」上を「ネロ2」にします。
「ネロ2」を選択して、黒目の周りを縁取るようにマスクを作成します。
マスクは二つとも「減算」に設定。
*環境設定で、自動的にマスクの色が、作成したものごとに変わるようにしておくと便利。
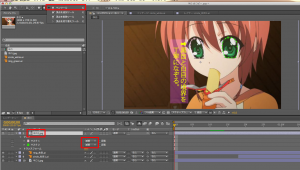
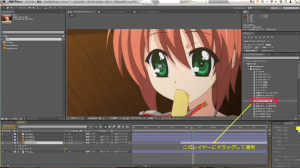
あらかじめ「緑色のリング」「白い丸」をイラストレーターで作っておきます。
それぞれタイムラインに配置し、「ring_右目」「circle_右目1」と名前を変えておきます。
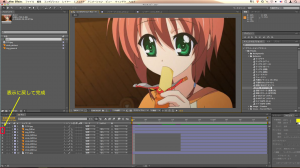
ここまでできたのが↓

これで、下準備完了。
あとは、「緑色のリング」と「白い丸」を黒目に配置します。
2. 緑色のリングの配置
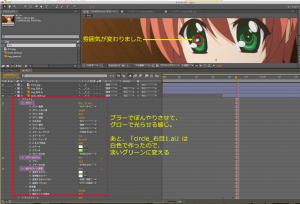
「ring_右目」を黒目に収まるように配置して、スケールを調整。以下のようになるようにキーフレームを打ちます。
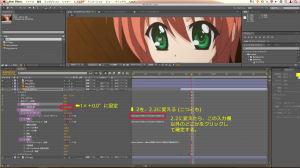
10フレーム以前は黒目の外側、そこから収縮して、15フレームでスケール0。
21フレームまでの間はスケール0のまま。
以降拡大し、25フレームで黒目の外側へ。
次にエフェクトかけます。
まあ、ここは感覚的なので、↓見てください。

これで右目は完成。
これをコピーして名前を「左目」に変えて、左目の場所にズズーッと移します。
右目と左目で形も大きさもちょっと違うので、移した後に微調整は必要。

3. 白い丸の配置
まず、「ring_右目」と「ring_左目」を非表示にして作業しやすくします。
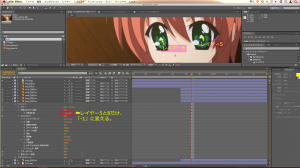
右目の中心あたりに「circle_右目1」を配置。
なお、時間は18フレーム以降にしておきます。

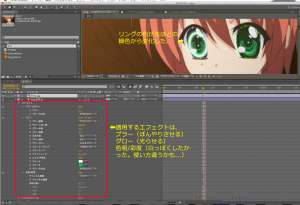
「circle_右目1」に動きをつけます。ずぼらコースってことで… 「時間に合わせて回転」を適用
●アニメーションプリセット→Presets→Behaviors→時間に合わせて回転

2点だけ設定を変えます。
その根拠はよく分かってないので、動きを見ながら勘ですが…

あと、急に現れるのはちょっと変なので、不透明度を使って、すっと現れるようにします。

こうして完成した「circle_右目1」を複製します(合計6個)。
3個は右目に、3個は左目に配置します。

これで完成にしても良いんですが、3個の丸が親子関係みたいに同じような動きで違和感があります。
そこで、3個の丸のうち、右目左目それぞれ一つずつ逆回転の動きにします。
設定は↓

最後に「ring_右目」と「ring_左目」を表示に戻して完成。

と、いうわけで、できました。
目の中心のキラキラが足りないのは、突っ込んじゃいけませんw
納得できる解法が見当たらなくって、ゴメンナサイ。
途中エクスプレッションが出てきましたけど、もちろん何のことやらさっぱりです(`・ω・´)
でも、キーフレームを細かく打ったりするより、全然楽な機能だってことだけ分かってるので、今後活用したいですね。